Большинство из вас наверняка уже знакомы со стандартным ЖК дисплеем 16×2, который широко используется радиолюбителями во всем мире. Однако при всей простоте и доступности ЖК дисплеи имеют ряд существенных ограничений. В этой статье мы рассмотрим какие бывают OLED дисплеи и как их использовать вместе с Arduino.

Сейчас на рынке существует достаточно много типов OLED дисплеев и достаточно много способов как работать с ними. В этой статье мы также немного рассмотрим тему классификации подобных дисплеев и какие из них наиболее подойдут для ваших проектов.
Необходимые компоненты
- Плата Arduino Uno/Nano (купить на AliExpress).
- 7-пиновый 128×64 модуль OLED дисплея (SSD1306) (купить на AliExpress).
- Макетная плата.
- Соединительные провода.
- Компьютер/ноутбук.
Общие сведения об OLED дисплеях
OLED означает “Organic Light emitting diode“, что переводится как органический светоизлучающий диод, или, более коротко – органический светодиод. OLED дисплеи для радиолюбителей изготавливаются по той же самой технологии, что и большинство современных телевизоров, но имеют гораздо меньше пикселов по сравнению с ними. Но устройства на их основе (в том числе и с использованием Arduino) смотрятся потрясающе.
 |
 |
В нашем проекте мы будем использовать монохромный 7-пиновый SSD1306 0.96” OLED дисплей. Причина, по которой мы выбрали данный дисплей, заключается в том, что он может работать с тремя разными протоколами связи, трехпроводный SPI (Serial Peripheral Interface - последовательный интерфейс) режим, четырехпроводный SPI режим и режим IIC. В данной статье мы рассмотрим его подключение по четырехпроводному SPI режиму как самому скоростному из приведенных.
Контакты дисплея и выполняемые ими функции описаны в следующей таблице.
| Номер контакта | Название контакта | Альтернативное название контакта | Назначение контакта |
| 1 | Gnd | Ground | земля |
| 2 | Vdd | Vcc, 5V | напряжение питания (в диапазоне 3-5 В) |
| 3 | SCK | D0, SCL, CLK | контакт синхронизации (clock pin). Применяется в интерфейсах I2C и SPI |
| 4 | SDA | D1, MOSI | контакт данных. Применяется в интерфейсах I2C и SPI |
| 5 | RES | RST, RESET | контакт сброса модуля. Применяется в интерфейсе SPI |
| 6 | DC | A0 | контакт команд (Data Command pin). Применяется в интерфейсе SPI |
| 7 | CS | Chip Select (выбор чипа) | используется когда несколько устройств взаимодействуют по интерфейсу SPI |
Сообществом Arduino разработано достаточно много библиотек для работы с подобными дисплеями. Мы выбрали из них библиотеку Adafruit_SSD1306 как весьма простую и в то же время содержащую достаточно много полезных функций. Но если ваш проект имеет жесткие ограничения по памяти/скорости, то тогда вам лучше использовать библиотеку U8g поскольку она работает быстрее и занимает меньше места в памяти.
Работа схемы
Схема устройства представлена на следующем рисунке.
В данном проекте мы будем устанавливать связь по протоколу SPI между OLED дисплеем и платой Arduino. Поскольку OLED дисплеи успешно работают с напряжениями 3V-5V это значит что они потребляют мало электроэнергии и не требуют внешнего источника питания. Достаточно просто сделать соединения, показанные на схеме. Дополнительно эти необходимые соединения продублированы в следующей таблице.
| Номер контакта | Наименование контакта | К какому контакту Arduino необходимо подключить |
| 1 | Gnd, Ground | Ground |
| 2 | Vdd, Vcc, 5V | 5V |
| 3 | SCK, D0,SCL,CLK | 10 |
| 4 | SDA, D1,MOSI | 9 |
| 5 | RES, RST,RESET | 13 |
| 6 | DC, A0 | 11 |
| 7 | CS, Chip Select | 12 |
Примечание: вы не сможете визуализировать фоновую подсветку OLED модуля просто подав на нее питание. Для этого вы должны корректно ее запрограммировать чтобы иметь возможность замечать изменения на OLED дисплее.
Программирование OLED дисплея SSD1306 для Arduino
Когда все соединения с OLED дисплеем сделаны можно начинать программирование Arduino. Как уже отмечалось, мы будем использовать библиотеки Adafruit и GFX для взаимодействия с нашим ЖК дисплеем. Выполните следующую последовательность действий:
Шаг 1. Скачайте библиотеки Adafruit и GFX с Github по следующим ссылкам:
Шаг 2. В предыдущем шаге вы скачали два Zip файла с библиотеками. Теперь добавьте их в вашу программную среду Arduino с помощью Sketch->Include Library -> Add Zip library как показано на следующем рисунке. За один раз вы можете добавить только одну библиотеку, поэтому этот шаг вам придется выполнить 2 раза.

Шаг 3. Запустите пример программы, расположенный по адресу File->Examples->Adafruit SSD1306 -> SSD1306_128*64_SPI.ino как показано на следующем рисунке.

Шаг 4. В этой программе найдите строчку с номером 64 и перед ней добавьте строку “#define SSD1306_LCDHEIGHT 64” как показано на следующем рисунке.

Шаг 5. Теперь загрузите программу в плату Arduino и посмотрите как работает эта тестовая программа.
Эта тестовая программа показывает вам все возможности графики на OLED экране. Этого кода вполне достаточно чтобы создавать битовые карты (матрицы), рисовать линии, круги, прямоугольники, играть с пикселями, отображать символы и строки с различными шрифтами и размерами и многое другое.
Если вы хотите узнать больше об этой библиотеке и ее функциях вы можете продолжить чтение. Каждый кусок кода объяснен с помощью комментариев. Полный текст программы приведен в конце статьи.
Отображение и стирание информации на дисплее
Рисование на OLED дисплее подобно рисованию на школьной доске: вы должны отобразить какую-либо информацию и стереть ее до вывода следующей порции информации. Следующие команды используются для записи на дисплей и его стирания.
|
1 2 |
display.display(); //записываем на дисплей display.clearDisplay(); //стираем дисплей |
Отображение символьной переменной
Для отображения контента внутри переменной необходимо использовать следующий участок кода.
|
1 2 3 4 5 |
char i=5; //переменная, значение которой необходимо отобразить display.setTextSize(1); //выбор размера текста display.setTextColor(WHITE); //для монохромного дисплея только этот цвет доступен display.setCursor(0,0); //0,0 – верхний левый угол OLED дисплея display.write(i); //отображаем значение переменной на дисплее |
Рисование линии, круга, прямоугольника, треугольника
Для отображения на экране дисплея этих графических фигур необходимо использовать следующие участки кода.
|
1 2 3 4 5 6 7 8 9 10 11 |
display.drawLine(display.width()-1, 0, i, display.height()-1, WHITE); //void drawLine( x0, y0, x1, y1, color); display.drawRect(i, i, display.width()-2*i, display.height()-2*i, WHITE); //void drawRect( x0, y0, w, h, color); display.drawTriangle(display.width()/2, display.height()/2-i,display.width()/2-i,display.height()/2+i, display.width()/2+i, display.height()/2+i, WHITE); //void drawTriangle( x0, y0, x1, y1, x2, y2, color); display.drawCircle(display.width()/2, display.height()/2, i, WHITE); //void drawCircle( x0, y0, r, color); |
Отображение строки на экране
Следующий участок кода может быть использован для отображения любого сообщения на дисплее в заданном месте и заданного размера.
|
1 2 3 4 5 6 |
display.setTextSize(2); //установка размера текста display.setTextColor(WHITE); //установка цвета display.setCursor(10,0); //установка позиции для отображения - 10,0 (x,y) display.clearDisplay(); // стирание предыдущей информации на дисплее display.println("Circuit Digest"); //печать строки “Circuit Digest” display.display(); //вывод текста на экран дисплея |
Отображение битового (растрового) изображения
Для этого можно использовать следующий участок кода
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
static const unsigned char PROGMEM logo16_glcd_bmp[] = { B00000000, B11000000, B00000001, B11000000, B00000001, B11000000, B00000011, B11100000, B11110011, B11100000, B11111110, B11111000, B01111110, B11111111, B00110011, B10011111, B00011111, B11111100, B00001101, B01110000, B00011011, B10100000, B00111111, B11100000, B00111111, B11110000, B01111100, B11110000, B01110000, B01110000, B00000000, B00110000 }; display.drawBitmap(XPO], YPOS, bitmap, w, h, WHITE); //void drawBitmap( x, y, *bitmap, w, h, color); |
Как можно видеть из представленного кода для отображения растрового изображения на дисплее битовые данные должны храниться в памяти программ в форме PROMGMEM директивы. То есть мы должны просто “проинструктировать” OLED дисплей что ему делать с каждым пикселом при помощи передачи ему последовательности данных в виде массива. Этот массив будет содержать битовые данные изображения.
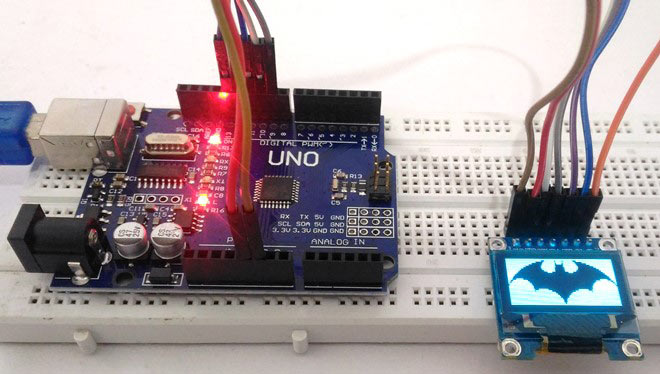
При необходимости вы можете использовать следующий веб-сервис для конвертирования любого изображения в массив битовых данных. Для этого просто загрузите изображение в сервис, установите настройки его отображения, потом нажмите “Generate Code”, скопируйте и вставьте полученный код в ваш массив. Потом загрузите программу в плату Arduino и все сделано. Мы для примера отобразили картинку летучей мыши на дисплее.


Существует еще очень много полезных вещей в этих библиотеках. Чтобы узнать все возможности этих библиотек, посетите их официальную страницу - Adafruit GFX graphics Primitives page.
Исходный код программы
Далее представлен полный текст программы взаимодействия платы Arduino с монохромными OLED дисплеями, использующими SSD1306 драйверы. Представленная программа работает с размером дисплея 128x64 и использует протокол SPI для взаимодействия с ним. Для подключения подобного дисплея используется 4 или 5 контактов.
Представленный код программы написан Limor Fried/Ladyada для Adafruit Industries, является ее собственностью и распространяется по BSD лицензии. При любой публикации текста программы обязательна печать первых строк ее кода, заключенных в комментарии (собственно говоря, мы эти строки кратко перевели в этом разделе статьи). Если статья вызовет интерес, то могу перевести и комментарии к строкам приведенной программы (если нужно, конечно). В принципе, смысл программы достаточно простой - в функции setup() последовательно вызываются функции, рисующие на экране дисплея различные графические фигуры - все это достаточно детально показано в видео, приведенном в конце статьи.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 |
/********************************************************************* This is an example for our Monochrome OLEDs based on SSD1306 drivers Pick one up today in the adafruit shop! ------> http://www.adafruit.com/category/63_98 This example is for a 128x64 size display using SPI to communicate 4 or 5 pins are required to interface Adafruit invests time and resources providing this open source code, please support Adafruit and open-source hardware by purchasing products from Adafruit! Written by Limor Fried/Ladyada for Adafruit Industries. BSD license, check license.txt for more information All text above, and the splash screen must be included in any redistribution *********************************************************************/ #include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> // If using software SPI (the default case): #define OLED_MOSI 9 #define OLED_CLK 10 #define OLED_DC 11 #define OLED_CS 12 #define OLED_RESET 13 Adafruit_SSD1306 display(OLED_MOSI, OLED_CLK, OLED_DC, OLED_RESET, OLED_CS); /* Uncomment this block to use hardware SPI #define OLED_DC 6 #define OLED_CS 7 #define OLED_RESET 8 Adafruit_SSD1306 display(OLED_DC, OLED_RESET, OLED_CS); */ #define NUMFLAKES 10 #define XPOS 0 #define YPOS 1 #define DELTAY 2 #define LOGO16_GLCD_HEIGHT 16 #define LOGO16_GLCD_WIDTH 16 static const unsigned char PROGMEM logo16_glcd_bmp[] = { B00000000, B11000000, B00000001, B11000000, B00000001, B11000000, B00000011, B11100000, B11110011, B11100000, B11111110, B11111000, B01111110, B11111111, B00110011, B10011111, B00011111, B11111100, B00001101, B01110000, B00011011, B10100000, B00111111, B11100000, B00111111, B11110000, B01111100, B11110000, B01110000, B01110000, B00000000, B00110000 }; #define SSD1306_LCDHEIGHT 64 #if (SSD1306_LCDHEIGHT != 64) #error("Height incorrect, please fix Adafruit_SSD1306.h!"); #endif void setup() { Serial.begin(9600); // by default, we'll generate the high voltage from the 3.3v line internally! (neat!) display.begin(SSD1306_SWITCHCAPVCC); // init done // Show image buffer on the display hardware. // Since the buffer is intialized with an Adafruit splashscreen // internally, this will display the splashscreen. display.display(); delay(2000); // Clear the buffer. display.clearDisplay(); // draw a single pixel display.drawPixel(10, 10, WHITE); // Show the display buffer on the hardware. // NOTE: You _must_ call display after making any drawing commands // to make them visible on the display hardware! display.display(); delay(2000); display.clearDisplay(); // draw many lines testdrawline(); display.display(); delay(2000); display.clearDisplay(); // draw rectangles testdrawrect(); display.display(); delay(2000); display.clearDisplay(); // draw multiple rectangles testfillrect(); display.display(); delay(2000); display.clearDisplay(); // draw mulitple circles testdrawcircle(); display.display(); delay(2000); display.clearDisplay(); // draw a white circle, 10 pixel radius display.fillCircle(display.width()/2, display.height()/2, 10, WHITE); display.display(); delay(2000); display.clearDisplay(); testdrawroundrect(); delay(2000); display.clearDisplay(); testfillroundrect(); delay(2000); display.clearDisplay(); testdrawtriangle(); delay(2000); display.clearDisplay(); testfilltriangle(); delay(2000); display.clearDisplay(); // draw the first ~12 characters in the font testdrawchar(); display.display(); delay(2000); display.clearDisplay(); // draw scrolling text testscrolltext(); delay(2000); display.clearDisplay(); // text display tests display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0,0); display.println("Hello, world!"); display.setTextColor(BLACK, WHITE); // 'inverted' text display.println(3.141592); display.setTextSize(2); display.setTextColor(WHITE); display.print("0x"); display.println(0xDEADBEEF, HEX); display.display(); delay(2000); display.clearDisplay(); // miniature bitmap display display.drawBitmap(30, 16, logo16_glcd_bmp, 16, 16, 1); display.display(); // invert the display display.invertDisplay(true); delay(1000); display.invertDisplay(false); delay(1000); display.clearDisplay(); // draw a bitmap icon and 'animate' movement testdrawbitmap(logo16_glcd_bmp, LOGO16_GLCD_HEIGHT, LOGO16_GLCD_WIDTH); } void loop() { } void testdrawbitmap(const uint8_t *bitmap, uint8_t w, uint8_t h) { uint8_t icons[NUMFLAKES][3]; // initialize for (uint8_t f=0; f< NUMFLAKES; f++) { icons[f][XPOS] = random(display.width()); icons[f][YPOS] = 0; icons[f][DELTAY] = random(5) + 1; Serial.print("x: "); Serial.print(icons[f][XPOS], DEC); Serial.print(" y: "); Serial.print(icons[f][YPOS], DEC); Serial.print(" dy: "); Serial.println(icons[f][DELTAY], DEC); } while (1) { // draw each icon for (uint8_t f=0; f< NUMFLAKES; f++) { display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, WHITE); } display.display(); delay(200); // then erase it + move it for (uint8_t f=0; f< NUMFLAKES; f++) { display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, BLACK); // move it icons[f][YPOS] += icons[f][DELTAY]; // if its gone, reinit if (icons[f][YPOS] > display.height()) { icons[f][XPOS] = random(display.width()); icons[f][YPOS] = 0; icons[f][DELTAY] = random(5) + 1; } } } } void testdrawchar(void) { display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0,0); for (uint8_t i=0; i < 168; i++) { if (i == '\n') continue; display.write(i); if ((i > 0) && (i % 21 == 0)) display.println(); } display.display(); } void testdrawcircle(void) { for (int16_t i=0; i<display.height(); i+=2) { display.drawCircle(display.width()/2, display.height()/2, i, WHITE); display.display(); } } void testfillrect(void) { uint8_t color = 1; for (int16_t i=0; i<display.height()/2; i+=3) { // alternate colors display.fillRect(i, i, display.width()-i*2, display.height()-i*2, color%2); display.display(); color++; } } void testdrawtriangle(void) { for (int16_t i=0; i<min(display.width(),display.height())/2; i+=5) { display.drawTriangle(display.width()/2, display.height()/2-i, display.width()/2-i, display.height()/2+i, display.width()/2+i, display.height()/2+i, WHITE); display.display(); } } void testfilltriangle(void) { uint8_t color = WHITE; for (int16_t i=min(display.width(),display.height())/2; i>0; i-=5) { display.fillTriangle(display.width()/2, display.height()/2-i, display.width()/2-i, display.height()/2+i, display.width()/2+i, display.height()/2+i, WHITE); if (color == WHITE) color = BLACK; else color = WHITE; display.display(); } } void testdrawroundrect(void) { for (int16_t i=0; i<display.height()/2-2; i+=2) { display.drawRoundRect(i, i, display.width()-2*i, display.height()-2*i, display.height()/4, WHITE); display.display(); } } void testfillroundrect(void) { uint8_t color = WHITE; for (int16_t i=0; i<display.height()/2-2; i+=2) { display.fillRoundRect(i, i, display.width()-2*i, display.height()-2*i, display.height()/4, color); if (color == WHITE) color = BLACK; else color = WHITE; display.display(); } } void testdrawrect(void) { for (int16_t i=0; i<display.height()/2; i+=2) { display.drawRect(i, i, display.width()-2*i, display.height()-2*i, WHITE); display.display(); } } void testdrawline() { for (int16_t i=0; i<display.width(); i+=4) { display.drawLine(0, 0, i, display.height()-1, WHITE); display.display(); } for (int16_t i=0; i<display.height(); i+=4) { display.drawLine(0, 0, display.width()-1, i, WHITE); display.display(); } delay(250); display.clearDisplay(); for (int16_t i=0; i<display.width(); i+=4) { display.drawLine(0, display.height()-1, i, 0, WHITE); display.display(); } for (int16_t i=display.height()-1; i>=0; i-=4) { display.drawLine(0, display.height()-1, display.width()-1, i, WHITE); display.display(); } delay(250); display.clearDisplay(); for (int16_t i=display.width()-1; i>=0; i-=4) { display.drawLine(display.width()-1, display.height()-1, i, 0, WHITE); display.display(); } for (int16_t i=display.height()-1; i>=0; i-=4) { display.drawLine(display.width()-1, display.height()-1, 0, i, WHITE); display.display(); } delay(250); display.clearDisplay(); for (int16_t i=0; i<display.height(); i+=4) { display.drawLine(display.width()-1, 0, 0, i, WHITE); display.display(); } for (int16_t i=0; i<display.width(); i+=4) { display.drawLine(display.width()-1, 0, i, display.height()-1, WHITE); display.display(); } delay(250); } void testscrolltext(void) { display.setTextSize(2); display.setTextColor(WHITE); display.setCursor(10,0); display.clearDisplay(); display.println("scroll"); display.display(); display.startscrollright(0x00, 0x0F); delay(2000); display.stopscroll(); delay(1000); display.startscrollleft(0x00, 0x0F); delay(2000); display.stopscroll(); delay(1000); display.startscrolldiagright(0x00, 0x07); delay(2000); display.startscrolldiagleft(0x00, 0x07); delay(2000); display.stopscroll(); } |





