В этом проекте мы будем подключать датчик цвета TCS3200 к плате Arduino UNO. TCS3200 представляет собой датчик цвета способный обнаруживать любое количество цветов при правильном программировании. TCS3200 содержит массив RGB (красный зеленый синий). Как показано на рисунке ниже под микроскопом на данном датчике можно рассмотреть квадратные элементы на "глазе" датчика. Эти квадратные элементы представляют собой массивы RGB матрицы. Каждый из этих квадратных элементов содержит 3 датчика: один для определения интенсивности красного цвета, второй для определения интенсивности зеленого цвета и третий для определения интенсивности синего цвета.

К каждому из этих элементов массива можно обратиться по отдельности в зависимости от ваших потребностей, поэтому TCS3200 и называют программируемым датчиком. Его можно запрограммировать чтобы он обнаруживал только один определенный цвет и игнорировал остальные цвета. Для этой цели он содержит в своем составе соответствующие фильтры. Существует еще специальный режим без фильтров (forth mode) – в этом режиме датчик обнаруживает белый цвет.

Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- Датчик цвета TCS3200 (купить на AliExpress).
- ЖК дисплей 16х2 (JHD_162ALCD) (купить на AliExpress).
- Светодиод (купить на AliExpress).
- Источник питания с напряжением 5 В.
Работа схемы и программы
В ЖК дисплее 16x2 мы имеем 16 контактов, без использования черного цвета можно использовать 14 контактов. Контакты черного цвета можно запитать или оставить "пустыми". То есть из 14 контактов мы имеем 8 контактов данных (7-14 или D0-D7), 2 контакта питания (1&2 или VSS&VDD или GND&+5v), 3-й контакт для управления контрастностью (VEE-controls определяет насколько толстыми будут выглядеть символы на экране дисплея) и 3 контакта управления (RS&RW&E).
В схеме мы использовали только 2 контакта управления ЖК дисплея. Контакт контраста и контакт READ/WRITE используются редко поэтому в нашем случае их можно просто замкнуть на землю. Это обеспечивает ЖК дисплею максимальную контрастность и переводит его в режим чтения данных. В этом случае нам будет необходимо только управлять контактами ENABLE и RS чтобы передавать на ЖК дисплей символы и данные.
В схеме необходимо будет сделать следующие соединения платы Arduino с ЖК дисплеем:
PIN1 или VSS на землю
PIN2 или VDD или VCC к источнику питания +5 В
PIN3 или VEE на землю (обеспечивает ЖК дисплею максимальную контрастность – удобно для начинающих)
PIN4 или RS (Register Selection – выбор регистра) к контакту PIN8 платы ARDUINO UNO
PIN5 или RW (Read/Write) на землю (переводит ЖК дисплей в режим чтения что упрощает взаимодействие с ним для начинающих)
PIN6 или E (Enable) к контакту PIN9 платы ARDUINO UNO
PIN11 или D4 к контакту PIN7 платы ARDUINO UNO
PIN12 или D5 к контакту PIN11 платы ARDUINO UNO
PIN13 или D6 к контакту PIN12 платы ARDUINO UNO
PIN14 или D7 к контакту PIN13 платы ARDUINO UNO
С датчиком цвета необходимо сделать следующие соединения:
VDD к источнику питания +5V
GND на землю
OE (output Enable) на землю
S0 к контакту pin 2 платы Arduino
S1 к контакту pin 3 платы Arduino
S2 к контакту pin 4 платы Arduino
S3 к контакту pin 5 платы Arduino
OUT к контакту pin 10 платы Arduino
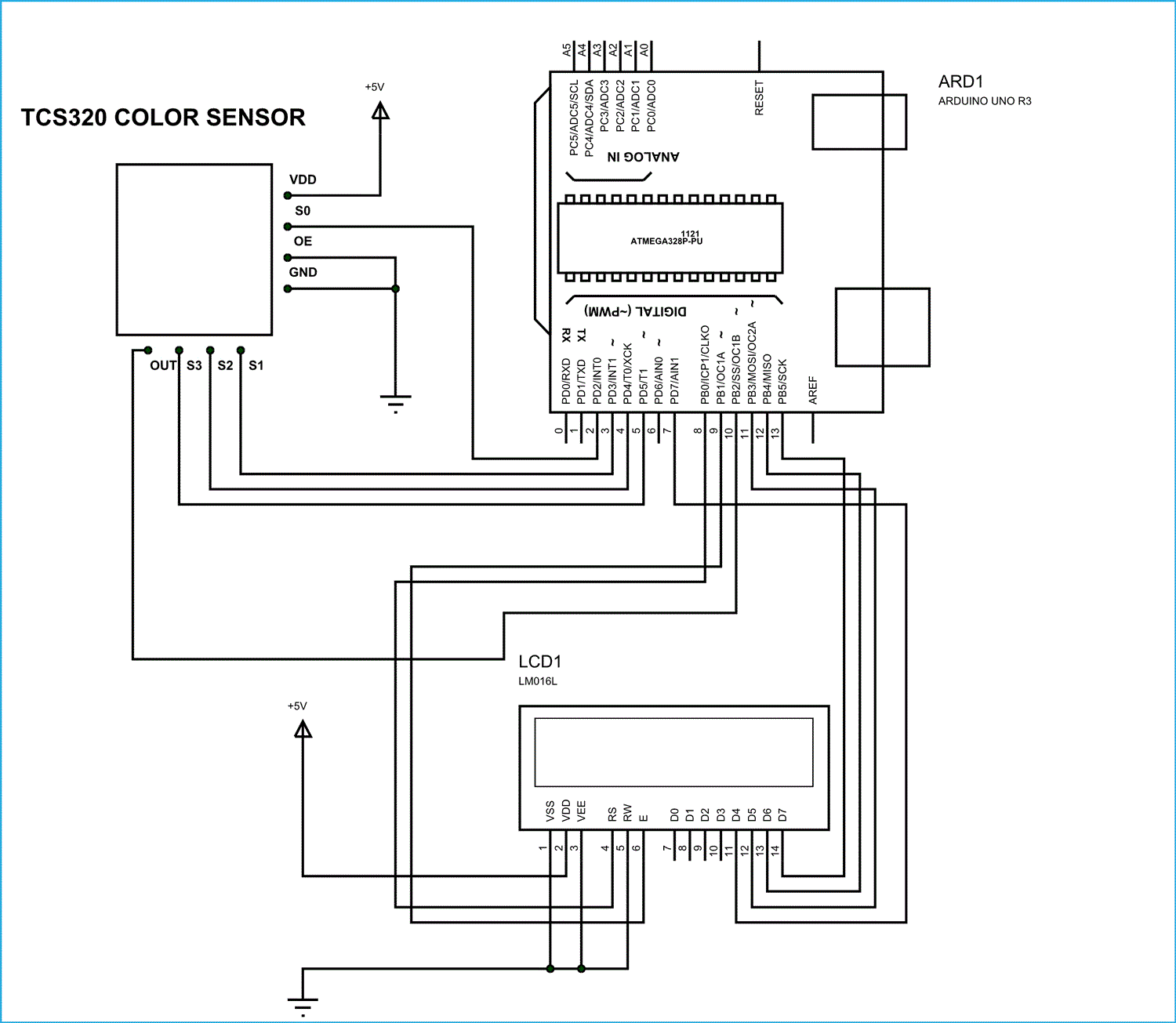
Схема устройства представлена на следующем рисунке.
 Цвет, который необходимо будет обнаруживать (детектировать), выбирается с помощью двух контактов - S2 и S3. С помощью этих двух контактов мы можем сообщить датчику интенсивность какого цвета ему необходимо измерять.
Цвет, который необходимо будет обнаруживать (детектировать), выбирается с помощью двух контактов - S2 и S3. С помощью этих двух контактов мы можем сообщить датчику интенсивность какого цвета ему необходимо измерять.
Если нам необходимо измерять интенсивность красного цвета (RED), то на эти два контакта необходимо подать низкий уровень. В этом случае датчик будет измерять интенсивность красного цвета и передавать это значение на плату контроля, находящуюся внутри датчика.
Необходимые значения сигналов на этих контактах для обнаружения других цветов представлены в следующей таблице.
| S2 | S3 | Photodiode Type |
| L | L | Red (красный) |
| L | H | Blue |
| H | L | Clear (нет фильтра) |
| H | H | Green (зеленый) |
Управляющая система внутри модуля датчика представлена на следующем рисунке. Интенсивность цвета, измеряемая массивом фоточувствительных элементов, передается на конвертер частоты, который выдает на выход прямоугольную волну, чья частота пропорциональна значению постоянного тока, поступающего с массива фоточувствительных элементов.

Таким образом, мы имеем систему, которая выдает на выход прямоугольную волну, частота которой зависит от интенсивности цвета, выбранного с помощью контактов S2 и S3.
Частота этой прямоугольной волны может быть отмасштабирована в соответствии с нашими потребностями. В следующей таблице представлены возможные коэффициенты масштабирования.
| S0 | S1 | Output Frequency Scaling (f0) |
| L | L | Power Down |
| L | H | 2% |
| H | L | 20% |
| H | H | 100% |
Частота масштабирования устанавливается с помощью битов (контактов) S0 и S1. Для удобства в нашем проекте мы применим коэффициент масштабирования 20%. Это делается при помощи подачи на S0 высокого уровня, а на S1 – низкого. Возможность применения масштабирования этой частоты особенно полезна когда мы имеем дело с системами с низкой частотой.
Чувствительность массива элементов к определенным цветам показана на следующем рисунке.

Хотя разные цвета имеют разную чувствительность для обычного использования это не имеет значения.
В представленной схеме плата Arduino Uno передает сигнал на датчик цвета для обнаружения цвета и затем данные, получаемые датчиком цвета, отображаются на ЖК дсиплее.
Плата Arduino Uno по отдельности детектирует (обнаруживает) интенсивность трех цветов и показывает ее на ЖК дисплее.
Плата Arduino Uno может измерять длительность импульсов прямоугольной волны с выхода датчика цвета и, таким образом, измерять частоту этой прямоугольной волны. А, зная эту частоту, мы можем определить интенсивность нужного нам цвета.
Int frequency = pulseIn(10, LOW);
С помощью этой команды плата Arduino Uno считывает продолжительность импульса на своем 10-м контакте и сохраняет ее в переменной целого типа “frequency”.
Мы будем делать эту операцию для распознавания всех трех цветов и затем показывать интенсивность этих цветов на экране ЖК дисплея.
Исходный код программы
Далее представлен полный текст программы, комментарии к отдельным командам поясняют их назначение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
int OutPut= 10; // даем имя контакту 10 (pin10) unsigned int frequency = 0; #include <LiquidCrystal.h> // подключение библиотеки для работы с ЖК дисплеем LiquidCrystal lcd(8, 9, 7, 11, 12, 13); // RS,EN,D4,D5,D6,D7 – контакты Arduino, к которым подключен ЖК дисплей void setup() { // устанавливаем число столбцов и строк ЖК дисплея lcd.begin(16, 2); pinMode(2, OUTPUT); pinMode(3, OUTPUT);//PINS 2, 3,4,5 на вывод данных pinMode(4, OUTPUT); pinMode(5, OUTPUT); pinMode(10, INPUT);//PIN 10 на ввод данных digitalWrite(2,HIGH); digitalWrite(3,LOW);// установка коэффициента масштабирования частоты с выхода датчика цвета 20% } void loop() { lcd.print("R=");//printing name digitalWrite(4,LOW); digitalWrite(5,LOW); // устанавливаем датчик в режим измерения интенсивности красного цвета frequency = pulseIn(OutPut, LOW); // считываем частоту lcd.print(frequency); // выводим на ЖК дисплей частоту красного цвета lcd.print(" "); lcd.setCursor(7, 0); // передвигаем курсор на позицию 7 delay(500); lcd.print("B=");// printing name digitalWrite(4,LOW); digitalWrite(5,HIGH); // устанавливаем датчик в режим измерения интенсивности синего цвета frequency = pulseIn(OutPut, LOW); // считываем частоту lcd.print(frequency); // выводим на ЖК дисплей частоту синего цвета lcd.print(" "); lcd.setCursor(0, 1); delay(500); lcd.print("G=");// printing name digitalWrite(4,HIGH); digitalWrite(5,HIGH); // устанавливаем датчик в режим измерения интенсивности зеленого цвета frequency = pulseIn(OutPut, LOW); // считываем частоту lcd.print(frequency); // выводим на ЖК дисплей частоту зеленого цвета lcd.print(" "); lcd.setCursor(0, 0); delay(500); } |
Видео, демонстрирующее работу схемы
И еще одно видео про детектирование цвета с помощью Arduino:
1 388 просмотров



