Интернет с каждым годом все больше проникает в жизнь современного человечества. При этом особенно активно в последние годы растет сфера интернета вещей (Internet of Things, IOT). Число устройств, поддерживающих данную технологию, увеличивается экспоненциально с каждым годом. Огромную роль в лавинообразном росте количества подобных устройств, несомненно, играют такие платформы как Arduino и Espressif Systems. Также на нашем сайте вы можете посмотреть топ аппаратных платформ для технологии интернета вещей.

Компания Espressif Systems сначала выпустила на рынок свой инновационный модуль ESP8266-01 (достаточно много проектов на котором вы можете посмотреть на нашем сайте), который "открыл дверь" в мир интернета вещей для многих энтузиастов и сделал доступ в сеть Интернет из электронных проектов простым и надежным. А затем, спустя некоторое время, компания Espressif представила мировому сообществу еще более инновационный модуль ESP32 стоимостью около 8$. По сравнению с модулем ESP8266-01 данным модуль уже обладает двухъядерным 32-битным процессором, встроенным Wi-Fi и двухрежимным Bluetooth, а также 30 контактами ввода/вывода, которых будет достаточно для большинства электронных проектов. К тому же этот модуль может программироваться из такой популярной среды как Arduino IDE. В данной статье мы рассмотрим основы работы с данным модулем.
Необходимые компоненты
- Модуль ESP32 (купить на AliExpress).
- Arduino IDE.
- Кабель для программирования (кабель micro USB).
Основные аппаратные возможности модуля ESP32
При внешнем взгляде на модуль ESP32 видно, что он по размеру немного больше чем модуль ESP8266-01 и его контакты расположены более удобно на его плате. Внешний вид модуля ESP32 показан на следующем рисунке.

Как вы можете видеть из представленного рисунка, "сердцем" модуля является 32-битный микропроцессор. Далее кратко рассмотрим назначение основных элементов модуля.
Micro-USB jack: данный разъем используется для подключения модуля ESP32 к компьютеру с помощью USB кабеля. С его помощью можно программировать модуль с компьютера, а также осуществлять последовательную связь.
Кнопка EN: это кнопка сброса модуля ESP32. Нажатие этой кнопки прекращает выполнение кода программы, которая запущена в модуле.
Кнопка загрузки (Boot Button): эта кнопка используется для загрузки программы в модуль ESP32. Ее необходимо нажимать после нажатия кнопки загрузки программы в Arduino IDE. Когда эта кнопка нажата вместе с кнопкой EN, модуль переходит в режим загрузки прошивки (firmware). Не экспериментируйте с этим режимом если вы не понимаете суть происходящих при этом процессов.
Светодиод красного цвета (Red LED): данный светодиод сигнализирует о том, что на модуль подано питание.
Светодиод синего цвета (Blue LED): данный светодиод подключен к контакту GPIO модуля. Его можно включать/выключать в программе. На некоторых клонированных китайских модулях ESP32 этот светодиод может быть также красного цвета.
Контакты ввода/вывода (I/O pins): данные контакты могут выполнять функции цифрового ввода/вывода, аналогового ввода/вывода, ШИМ (PWM), IIC, SPI, ЦАП (DAC) и многое. Более подробно про назначение данных контактов вы можете прочитать в даташите на модуль ESP32.
ESP-WROOM-32: "сердце" модуля ESP32. Это 32-битный микропроцессор, разработанный компанией Espressif systems.
Основные технические характеристики модуля ESP32 представлены в следующей таблице.
| Число ядер процессора | 2 |
| Архитектура | 32 бита |
| Wi-Fi | есть |
| Bluetooth | есть |
| RAM (ОЗУ) | 512 KB |
| FLASH | 16 MB |
| Число контактов | 30-38 (в зависимости от модификации модуля) |
| Коммуникационные протоколы | SPI, IIC, I2S, UART, CAN |
| Каналы АЦП | 18 |
| Разрешение АЦП | 12 бит |
| Каналы ЦАП | 2 |
| Разрешение ЦАП | 8 бит |
Далее перейдем к подготовке среды Arduino IDE
Подготовка Arduino IDE к программированию модуля
Предупреждение: описываемый в данной статье способ подготовки Arduino IDE к программированию модуля ESP32, основанный на использовании инструмента GIT, является уже устаревшим - сейчас подготовить Arduino IDE для работы с модулем ESP32 можно значительно проще. Но решил оставить описание этого устаревшего способа на сайте - вдруг кому-нибудь пригодится.
Обновление: теперь на нашем сайте вы можете прочитать актуальный способ подготовки Arduino IDE к программированию модуля ESP32.
В данной статье мы будем рассматривать программирование модуля ESP32 из операционной системы Windows и с использованием Arduino IDE – это наиболее широко распространенный сейчас способ программирования модуля. Для изучения других способов программирования модуля и из других операционных систем обратитесь к официальной документации компании Espressif Systems.
Для подготовки Arduino IDE к программированию модуля ESP32 выполните следующую последовательность шагов.
Шаг 1. Скачайте и установите Arduino IDE (если она у вас еще не установлена). Скачать Arduino IDE можно по ссылке https://www.arduino.cc/en/Main/Software.
Шаг 2. Скачайте GIT. Подождите завершения скачивания.

Шаг 3. После этого установите GIT на ваш компьютер. Не изменяйте настройки по умолчанию во время его установки.

Шаг 4. Используя поиск по имени “GIT GUI” найдите место куда вы его установили на свой компьютер. Не открывайте GIT bash. По умолчанию GIT GUI устанавливается на диск C в каталог Program files.

Шаг 5. Запустите приложение GIT GUI. После этого выберите “Clone exiting repository”.

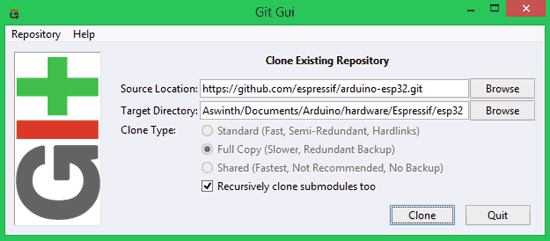
Шаг 6. После этого появится окно, показанное на рисунке ниже.
В поле Source Location данного окна вставьте строку https://github.com/espressif/arduino-esp32.git.
В поле Target Directory вставьте [ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32. Каталог [ARDUINO_SKETCHBOOK_DIR] можно определить выбрав пункт меню File -> Preferences в Arduino IDE.
У автора проекта (ссылка на оригинал приведена в конце статьи) этот каталог был C:/Users/Aswinth/Documents/Arduino, поэтому у него получился следующий адрес для вставки в поле: C:/Users/Aswinth/Documents/Arduino/hardware/Espressif/esp32

Шаг 7. После того как вы указали правильный путь (каталог), нажмите на clone, после чего вы увидите следующий экран.

Шаг 8. Выполните поиск “Git Bash” и запустите его на выполнение. После этого вы увидите следующее окно.

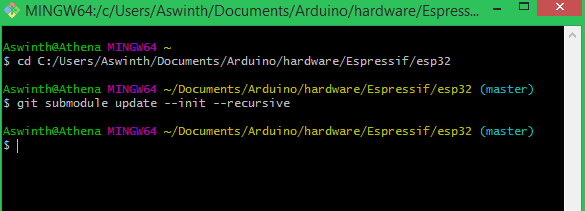
Шаг 9. Напечатайте в этом окне “cd” (команда для смены текущего каталога) и после нее вставьте целевой каталог (Target directory) с Arduino, который вы определили ранее. Ваше окно при этом должно выглядеть примерно следующим образом (разумеется с поправкой на ваш целевой каталог Arduino).

После этого нажмите enter.
Шаг 10. После этого вставьте git submodule update --init –recursive и нажмите enter чтобы получить следующий экран:

Шаг 11. Теперь откройте каталог “[ARDUINO_SKETCHBOOK_DIR]/hardware/espressif/esp32/tools” и в нем сделайте двойной щелчок мыши на файле get.exe. Подождите пока завершится процесс. После этого вы должны увидеть следующие файлы в своем каталоге.

Теперь ваша Arduino IDE подготовлена к работе с модулем ESP32.
Программирование модуля ESP32 с помощью Arduino IDE
Шаг 1. Соедините ваш модуль ESP32 с компьютером с помощью кабеля micro-USB. Убедитесь в том, что на модуль подается питание – должен гореть светодиод красного цвета.
Шаг 2. Запустите Arduino IDE и в ней выберите пункт меню Tools -> Boards, после чего выберите модуль ESP32Dev как показано на следующем рисунке.

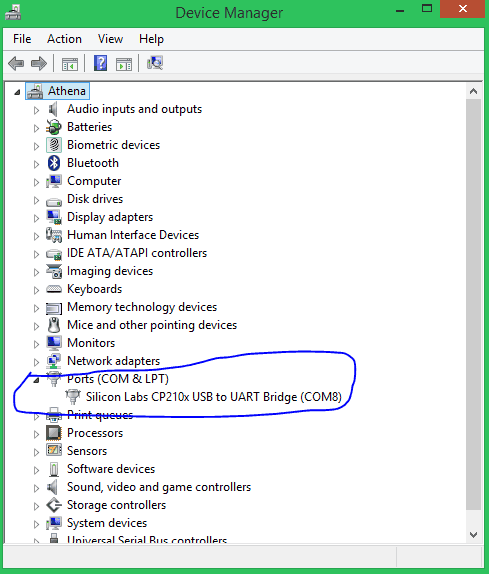
Шаг 3. Откройте диспетчер устройств и посмотрите с какому COM порту подключен ваш модуль ESP32. У автора проекта он оказался подключенным к порту COM8 как показано на следующем рисунке.

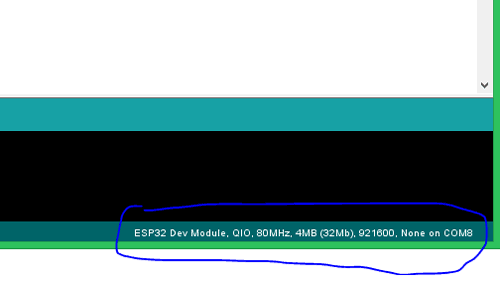
Шаг 4. Вернитесь в Arduino IDE и в ней в пункте меню Tools -> Port выберите порт, к которому подключен модуль ESP32. После этого в правом нижнем углу вы должны увидеть примерно следующую надпись:

Шаг 5. Для проверки возможности программирования модуля ESP32 загрузите в него программу мигания светодиодом (Blink Program). После загрузки этой программы в модуль светодиод должен начать мигать с интервалом в 1 секунду.
|
1 2 3 4 5 6 7 8 9 10 |
int LED_BUILTIN = 2; void setup() { pinMode (LED_BUILTIN, OUTPUT); } void loop() { digitalWrite(LED_BUILTIN, HIGH); delay(1000); digitalWrite(LED_BUILTIN, LOW); delay(1000); } |
Эта программа очень похожа на программу мигания светодиодом для платы Arduino, отличие состоит лишь в том, что в модуле ESP32 встроенный светодиод подключен к контакту 2, а в плате Arduino он подключен к контакту 13.
Шаг 6. Чтобы загрузить код программы в модуль нажмите на upload. После этого, если все идет нормально, вы должны увидеть следующую картину, индицирующую процесс загрузки программы в модуль.

Примечание: для некоторых модулей вам во время загрузки программы необходимо будет нажать на модуле кнопку загрузки (Boot button) для предотвращения ошибок.
После завершения загрузки программы встроенный светодиод модуля должен начать мигать с интервалом в 1 секунду.
Также вы можете попробовать и другие примеры программ для модуля, которые вы можете найти в пункте меню File -> Example -> ESP32.
Исходный код программы (скетча)
|
1 2 3 4 5 6 7 8 9 10 |
int LED_BUILTIN = 2; void setup() { pinMode (LED_BUILTIN, OUTPUT); } void loop() { digitalWrite(LED_BUILTIN, HIGH); delay(1000); digitalWrite(LED_BUILTIN, LOW); delay(1000); } |





Спасибо за урок. На моей плате ESP32 c 38 выводами встроенный светодиод подключен к выводу 1, а не 2. Но в большинстве примеров в инете указывают вывод 2. У разных плат по-разному.
Много у вас выводов на плате, можно подключить кучу устройств ))