Я думаю многие посетители нашего сайта помнят те времена, когда кнопочные телефоны Nokia были самыми лучшими в мире и считались эталоном надежности. Поэтому даже само название “Nokia 5110” способно вызвать глубокую ностальгию у тех, кто помнит те времена. На самом деле жидкокристаллический (ЖК) дисплей Nokia 5110 изначально использовался в качестве экрана в телефонах Nokia в те далекие времена. Это монохромный дисплей размером 84×48 пикселов, который способен отображать алфавитно-цифровую информацию, а также несложную графику.

По сегодняшним меркам этот дисплей уже не является конкурентом новым поколениям ЖК дисплеев и выглядит на их фоне достаточно блекло. Однако ему еще можно найти применение в несложных проектах, поэтому в данной статье мы и рассмотрим его подключение к плате Arduino. Но кроме Arduino его еще можно успешно подключать и к другим типам современных микроконтроллеров.
Необходимые компоненты
- Плата Arduino (любой версии) (купить на AliExpress).
- ЖК дисплей Nokia 5110 (купить на AliExpress).
- Соединительные провода.
Общая характеристика ЖК дисплея Nokia 5110
Существует два типа подобных ЖК дисплеев – у первого типа ламели для пайки располагаются с обоих сторон дисплея, а у второго типа они располагаются только с обратной стороны дисплея. Мы использовали дисплей 2-го типа, но принципы подключения и использования обоих типов этих дисплеев одинаковы, поэтому совершенно неважно какой из этих типов дисплеев вы приобретете.

Как уже упоминалось, графический ЖК дисплей Nokia 5110 имеет 84 пикселя по горизонтали и 48 пикселей по вертикали. Общий размер дисплея - 1.72’ x 1.72’. Дисплей имеет 6 входных контактов которые можно подключить к любому микроконтроллеру по протоколу SPI. Микросхема дисплея, которая отвечает за взаимодействие с микроконтроллером – это микросхема контроллера дисплея Philips PCD8544, даташит на которую можно найти по этой ссылке. Однако, поскольку мы используем плату Arduino, нам нет нужды беспокоиться о даташите этой микросхемы и принципах ее работы поскольку все низкоуровневое взаимодействие с ней мы будем осуществлять с помощью специальных библиотек для Arduino.
Работа схемы
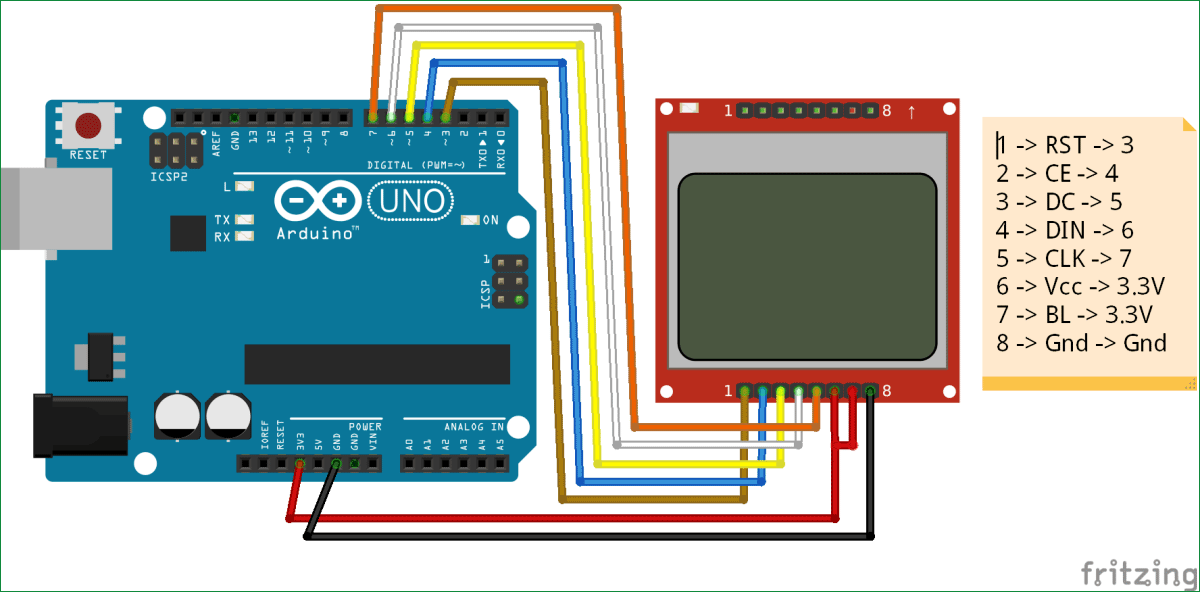
Схема подключения ЖК дисплея Nokia 5110 к плате Arduino представлена на следующем рисунке.
 Модуль дисплея имеет 6 контактов, которые мы будем использовать для осуществления связи по протоколу SPI с платой Arduino. Дисплей запитывается от контакта 3.3V платы Arduino. И все контакты дисплея работают в логике 3.3V, поэтому, в идеале желательно использовать делители напряжения для подключения контактов дисплея к контактам платы Arduino, которые работают в логике 5V. Но у нас этот дисплей заработал при прямом подключении его контактов к плате Arduino, поэтому мы и приводим схему его подключения без делителей напряжения.
Модуль дисплея имеет 6 контактов, которые мы будем использовать для осуществления связи по протоколу SPI с платой Arduino. Дисплей запитывается от контакта 3.3V платы Arduino. И все контакты дисплея работают в логике 3.3V, поэтому, в идеале желательно использовать делители напряжения для подключения контактов дисплея к контактам платы Arduino, которые работают в логике 5V. Но у нас этот дисплей заработал при прямом подключении его контактов к плате Arduino, поэтому мы и приводим схему его подключения без делителей напряжения.
После сборки конструкции на макетной плате у вас должна получиться примерно следующая картина:

Исходный код программы для Arduino
Вначале выполните следующие шаги.
Шаг 1. Откройте Arduino IDE на вашем компьютере и выберете в ней именно ту плату Arduino, которую вы собираетесь подключать к компьютеру.
Шаг 2. Скачайте библиотеку для работы с дисплеем Nokia 5110 с сервиса GitHub. Библиотека разработана компанией Adafruit.
Шаг 3. После скачивания Zip файла с библиотекой выберите пункт меню Sketch -> Include Library -> Add .ZIP library и укажите путь к скачанному Zip файлу библиотеки.
Примечание: также желательно скачать Adafruit GFX Graphics core (библиотеку для работы с графическим ядром) по ссылке https://github.com/adafruit/Adafruit-GFX-Library и установить ее аналогичным образом. Данная библиотека позволит вам рисовать на экране дисплея круги, прямоугольники и другие графические объекты.
Шаг 4. Теперь откройте пример работы с данной библиотекой по адресу File -> Examples -> Adafruit PCD Nokia 5110 LCD Library -> pcdtest и загрузите его в плату Arduino.

Шаг 5. После загрузки программы в плату нажмите кнопку сброса (reset) на плате Arduino и посмотрите как эта тестовая программа будет рисовать различные графические объекты на экране дисплея. Этот процесс показан на видео, приведенном в конце статьи.
Вы при желании можете подробно изучить текст этого примера чтобы понять как он работает, однако мы идем дальше и постараемся изобразить лого "CircuitDigest" на экране ЖК дисплея. Аналогичным образом вы можете отобразить на экране дисплея любое другое подходящее изображение.
Откройте требуемое изображение в редакторе Paint (или любом другом аналогичном) и измените размер изображения. Максимальный размер изображения для этого дисплея - 84×48 пикселей.

После изменения размера изображения сохраните его в черно-белом формате используя соответствующую опцию редактора Paint. Для отображения этого побитового (растрового) изображения (файл в формате .bmp) на экране ЖК дисплея необходимо преобразовать это изображение в код. Подобный декодер можно скачать по данной ссылке. После скачивания извлеките файл из архива и кликните на “BitmapEncoder” чтобы запустить приложение. Откройте ваше растровое изображение в этом декодере и преобразуйте его в код. Вы можете непосредственно скопировать полученный код в массив в программе для Arduino. Пример подобного кода приведен на следующем рисунке.

Как вы можете видеть, массив в нашем примере начинается со значений 48, 48 – это размер нашего изображения. Нам не следует добавлять эти значения в массив программы для Arduino. Поэтому удаляем эти 2 значения и используем оставшуюся часть в качестве массива для нашей программы. В результате для нашего массива мы получим следующий массив:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
static const unsigned char PROGMEM Logo[] = {B00000000,B00000000,B00000000,B00000000,B00000000,B00000000, B00000000,B00000000,B00001111,B11111000,B00000000,B00000000, B00000000,B00000000,B00001111,B11111111,B00000000,B00000000, B00000000,B00000011,B00011111,B11111111,B11000000,B00000000, B00000000,B00001110,B00111110,B00111111,B11110000,B00000000, B00000000,B00111110,B00111110,B10000000,B01111100,B00000000, B00000000,B01111100,B01111100,B11000000,B00111110,B00000000, B00000000,B11111100,B01111110,B00000000,B00001111,B00000000, B00000001,B11111000,B11111111,B00111111,B10000111,B10000000, B00000011,B11111000,B11111111,B11111111,B11000011,B11000000, B00000111,B11110001,B11111111,B11111111,B11100000,B11100000, B00000111,B11100001,B11111111,B11100011,B11111000,B01100000, B00000000,B00000011,B11100000,B00001001,B11111100,B00000000, B00000000,B00000111,B11100000,B00011001,B11111110,B00000000, B00000000,B00000111,B11000000,B00000001,B11111111,B10000000, B00011111,B11111111,B11000111,B11100011,B11111111,B11111000, B00111111,B11111111,B10001111,B11111111,B11111111,B11111100, B00111111,B11111111,B00011111,B11111111,B11111111,B11111100, B00111111,B11111111,B00011111,B11111111,B11111111,B11111100, B00111111,B11111110,B00111111,B00111111,B11111111,B11111110, B01111111,B11111110,B00111110,B00000000,B01111111,B11111100, B01111111,B11111100,B01111100,B11000000,B00000000,B00000000, B01111111,B11111100,B01111110,B10000000,B00000000,B00000000, B00000000,B00000000,B11111110,B00111111,B11111111,B11111110, B00000000,B00000001,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11000111,B11111111,B11111111,B11111110, B00111111,B11111111,B10000011,B11111110,B00000000,B00000000, B00111111,B11111111,B10110011,B11111000,B00000000,B00000000, B00111111,B11111111,B10000001,B11100000,B00000000,B00000000, B00111111,B11111111,B11000000,B10000001,B11111111,B11111100, B00000000,B00011111,B11111000,B00000111,B11111111,B11111000, B00000000,B00000111,B11111110,B00011111,B11111111,B11111000, B00000000,B00000001,B11111111,B01111111,B11111111,B11110000, B00001111,B11100000,B11111111,B11111111,B11111111,B11110000, B00000111,B11111000,B00001111,B11111111,B11000000,B00000000, B00000011,B11111100,B00100111,B11111111,B00000000,B00000000, B00000011,B11111111,B00110111,B11111100,B00000000,B00000000, B00000001,B11111111,B10000111,B11011000,B00111111,B10000000, B00000000,B11111111,B11001111,B10000000,B11111111,B00000000, B00000000,B01111111,B11111111,B10110001,B11111110,B00000000, B00000000,B00011111,B11111111,B10110111,B11111100,B00000000, B00000000,B00001111,B11111111,B10000111,B11110000,B00000000, B00000000,B00000011,B11111111,B11111111,B11000000,B00000000, B00000000,B00000000,B11111111,B11111111,B00000000,B00000000, B00000000,B00000000,B00001111,B11110000,B00000000,B00000000, B00000000,B00000000,B00000000,B00000000,B00000000,B00000000}; |
Теперь нам нужно очистить старое изображение на дисплее и отобразить на нем изображение с помощью кода из нашего массива, это можно сделать с помощью следующих строчек кода:
|
1 2 3 |
display.clearDisplay(); display.drawBitmap(20, 0, Logo, 48, 48, 1); display.display(); |
Команда display.drawBitmap(20, 0, Logo, 48, 48, 1) задает позицию, размер и цвет нашего растрового (побитового) изображения. Ее синтаксис выглядит следующим образом:
|
1 |
display.drawBitmap (X_Position, Y_Position, Name of Array, length of image, breadth of image); |
Длина и ширина изображения могут быть получены из первых двух элементов массива после конвертирования изображения в код как было показано ранее. После запуска кода программы (приведен в конце статьи) мы увидим на экране дисплея следующее изображение:

Также на дисплее можно отображать и обычный текст как показано на следующем рисунке.

Далее приведен полный текст программы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
// RST - Pin 3 // CE - Pin 4 // DC - Pin 5 // DIN - Pin 6 // CLK - Pin 7 #include <Nokia5110.h> #include <SPI.h> #include <Adafruit_GFX.h> #include <Adafruit_PCD8544.h> Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3); /*вы можете отобразить свою собственную картинку следуя инструкциям, приведенным в статье*/ static const unsigned char PROGMEM Logo[] = {B00000000,B00000000,B00000000,B00000000,B00000000,B00000000, B00000000,B00000000,B00001111,B11111000,B00000000,B00000000, B00000000,B00000000,B00001111,B11111111,B00000000,B00000000, B00000000,B00000011,B00011111,B11111111,B11000000,B00000000, B00000000,B00001110,B00111110,B00111111,B11110000,B00000000, B00000000,B00111110,B00111110,B10000000,B01111100,B00000000, B00000000,B01111100,B01111100,B11000000,B00111110,B00000000, B00000000,B11111100,B01111110,B00000000,B00001111,B00000000, B00000001,B11111000,B11111111,B00111111,B10000111,B10000000, B00000011,B11111000,B11111111,B11111111,B11000011,B11000000, B00000111,B11110001,B11111111,B11111111,B11100000,B11100000, B00000111,B11100001,B11111111,B11100011,B11111000,B01100000, B00000000,B00000011,B11100000,B00001001,B11111100,B00000000, B00000000,B00000111,B11100000,B00011001,B11111110,B00000000, B00000000,B00000111,B11000000,B00000001,B11111111,B10000000, B00011111,B11111111,B11000111,B11100011,B11111111,B11111000, B00111111,B11111111,B10001111,B11111111,B11111111,B11111100, B00111111,B11111111,B00011111,B11111111,B11111111,B11111100, B00111111,B11111111,B00011111,B11111111,B11111111,B11111100, B00111111,B11111110,B00111111,B00111111,B11111111,B11111110, B01111111,B11111110,B00111110,B00000000,B01111111,B11111100, B01111111,B11111100,B01111100,B11000000,B00000000,B00000000, B01111111,B11111100,B01111110,B10000000,B00000000,B00000000, B00000000,B00000000,B11111110,B00111111,B11111111,B11111110, B00000000,B00000001,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11111111,B11111111,B11111111,B11111110, B01111111,B11111111,B11000111,B11111111,B11111111,B11111110, B00111111,B11111111,B10000011,B11111110,B00000000,B00000000, B00111111,B11111111,B10110011,B11111000,B00000000,B00000000, B00111111,B11111111,B10000001,B11100000,B00000000,B00000000, B00111111,B11111111,B11000000,B10000001,B11111111,B11111100, B00000000,B00011111,B11111000,B00000111,B11111111,B11111000, B00000000,B00000111,B11111110,B00011111,B11111111,B11111000, B00000000,B00000001,B11111111,B01111111,B11111111,B11110000, B00001111,B11100000,B11111111,B11111111,B11111111,B11110000, B00000111,B11111000,B00001111,B11111111,B11000000,B00000000, B00000011,B11111100,B00100111,B11111111,B00000000,B00000000, B00000011,B11111111,B00110111,B11111100,B00000000,B00000000, B00000001,B11111111,B10000111,B11011000,B00111111,B10000000, B00000000,B11111111,B11001111,B10000000,B11111111,B00000000, B00000000,B01111111,B11111111,B10110001,B11111110,B00000000, B00000000,B00011111,B11111111,B10110111,B11111100,B00000000, B00000000,B00001111,B11111111,B10000111,B11110000,B00000000, B00000000,B00000011,B11111111,B11111111,B11000000,B00000000, B00000000,B00000000,B11111111,B11111111,B00000000,B00000000, B00000000,B00000000,B00001111,B11110000,B00000000,B00000000, B00000000,B00000000,B00000000,B00000000,B00000000,B00000000}; void setup() { display.begin(); display.setContrast(50); display.display(); // отображаем начальный экран системы (заставку) delay(2000); display.clearDisplay(); // очищаем экран и буфер } void loop() { display.clearDisplay(); display.drawBitmap(20, 0, Logo, 48, 48, 1); // display.drawBitmap (X_Position, Y_Position, Name of Array, length of image, breadth of image); display.display(); } |





Программа по выводу фотографий на экран дисплея не заработала до тех пор, пока не удалил подключение библиотеки 'Nokia5110.h', (Эту библиотеку я довольно долго искал, потом нашёл и скачал с github.com). Поставил спереди '#include ' 2 слэша, (косых черты) и фотографии стали выводиться на экран, а до этого компилятор Ардуино ругался вот так:
no matching function for call to 'Adafruit_PCD8544::Adafruit_PCD8544(int, int, int, int, int)'
нет соответствующей функции для вызова Adafruit_PCD8544 :: Adafruit_PCD8544 (int, int, int, int, int)
Андрей, честно говоря, не знаю почему у вас приключилась такая проблема, но на некоторых других сайтах, на которых рассматривается подключение подобного дисплея к плате Ардуино, действительно не используется в программе подключение библиотеки Nokia5110.h. Но я рад что у вас получилось эту проблему разрешить и спасибо за ценный комментарий - надеюсь, он поможет другим пользователям, у которых будет наблюдаться аналогичная проблема
Здравствуйте. Уже больше месяца пытаюсь загрузить программу в ардуино, описанную в шаге 4 "pcdtest". Как исправить ошибку при компиляции?
Arduino: 1.8.13 (Windows 10), Плата:"Arduino Uno"
In file included from C:\Program Files (x86)\Arduino\libraries\Adafruit-GFX-Library-master\Adafruit_GrayOLED.cpp:20:0:
C:\Program Files (x86)\Arduino\libraries\Adafruit-GFX-Library-master\Adafruit_GrayOLED.h:30:10: fatal error: Adafruit_I2CDevice.h: No such file or directory
#include
^~~~~~~~~~~~~~~~~~~~~~
compilation terminated.
exit status 1
Ошибка компиляции для платы Arduino Uno.
Добрый вечер. Сложно так сразу сказать. А код программы из нашей статьи у вас работает? С компиляцией других программ нет проблем?
Здравсвуйте,скажите пожалуйста как с помощью этой библиотеки выводить на зкран строку.
Здравствуйте, Иван. Откройте указанный в статье текст примера File -> Examples -> Adafruit PCD Nokia 5110 LCD Library -> pcdtest.
Также код этого примера можно посмотреть по ссылке: https://github.com/adafruit/Adafruit-PCD8544-Nokia-5110-LCD-library/blob/master/examples/pcdtest/pcdtest.ino
Посмотрите, в нем строки с 328 по 350 отвечают как раз за вывод текста: сначала выводится обычный текст с помощью команды display.println("Hello, world!"), а далее в коде примера с помощью команды display.setRotation(1) меняется еще ориентация выводимого на экран текста (если вас интересует эта возможность).
спасибо