В разнообразных проектах на основе платы Arduino достаточно часто возникает задача создания меню, отображаемого на экране ЖК дисплея 16х2 и управляемого с помощью кнопок. В данной статье мы рассмотрим один из самых простых способов создания подобного меню (какой я только нашел в интернете). В этом проекте мы с помощью данного меню будем управлять светодиодом, но его легко можно адаптировать под любые другие электронные проекты на основе платы Arduino.
 Необходимые компоненты
Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- ЖК дисплей 16х2 (купить на AliExpress).
- Светодиод (купить на AliExpress).
- Резисторы 220 Ом (2 шт.) и 1 Ом (купить на AliExpress).
- Кнопочная панель с 4-мя кнопками или 3 обычных кнопки (купить на AliExpress).
- Макетная плата.
- Соединительные провода.
Внешний вид компонентов, необходимых для сборки проекта, показан на следующем рисунке.
 Схема проекта
Схема проекта
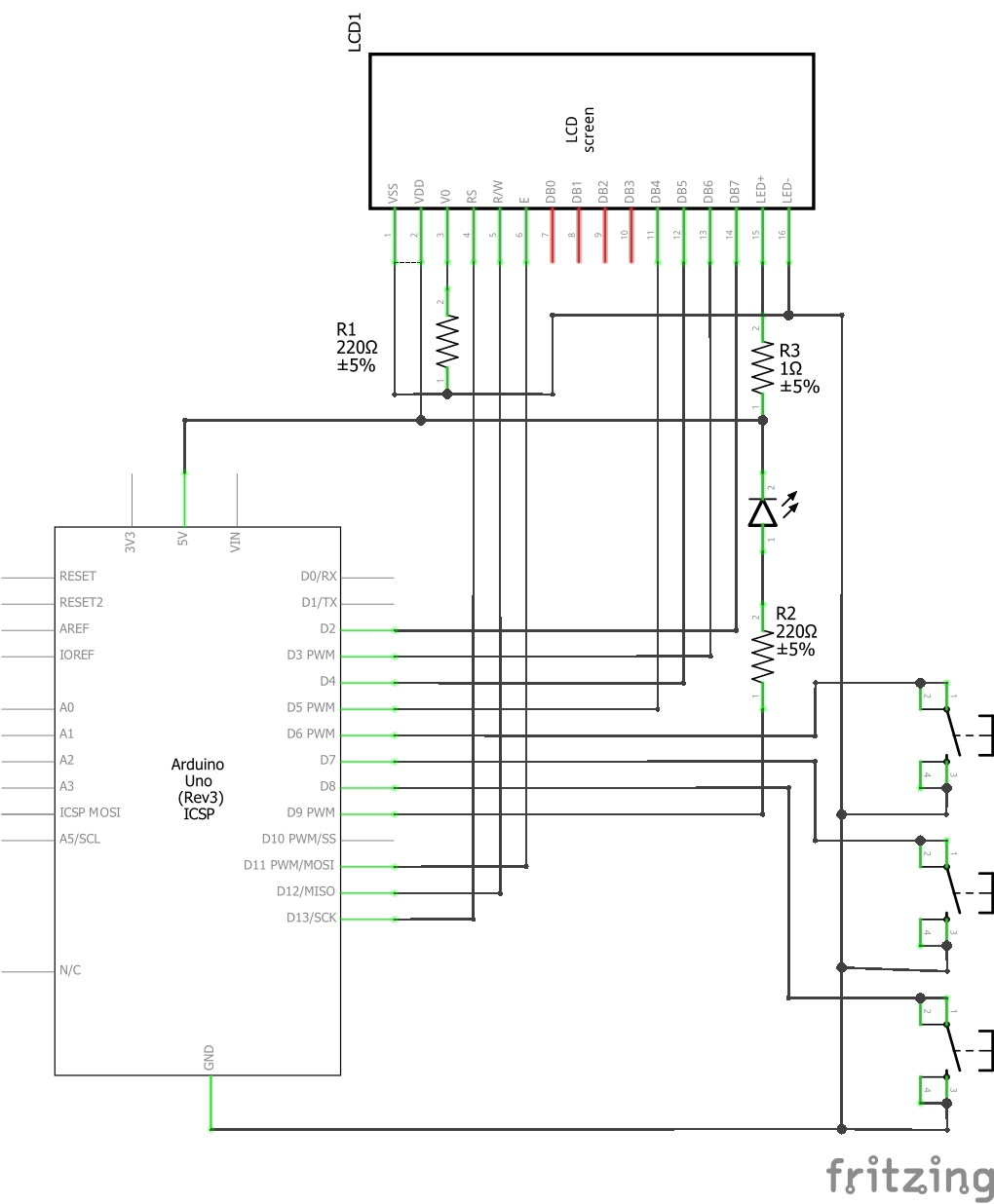
Схема проекта меню на основе платы Arduino и ЖК дисплея 16х2 представлена на следующем рисунке.
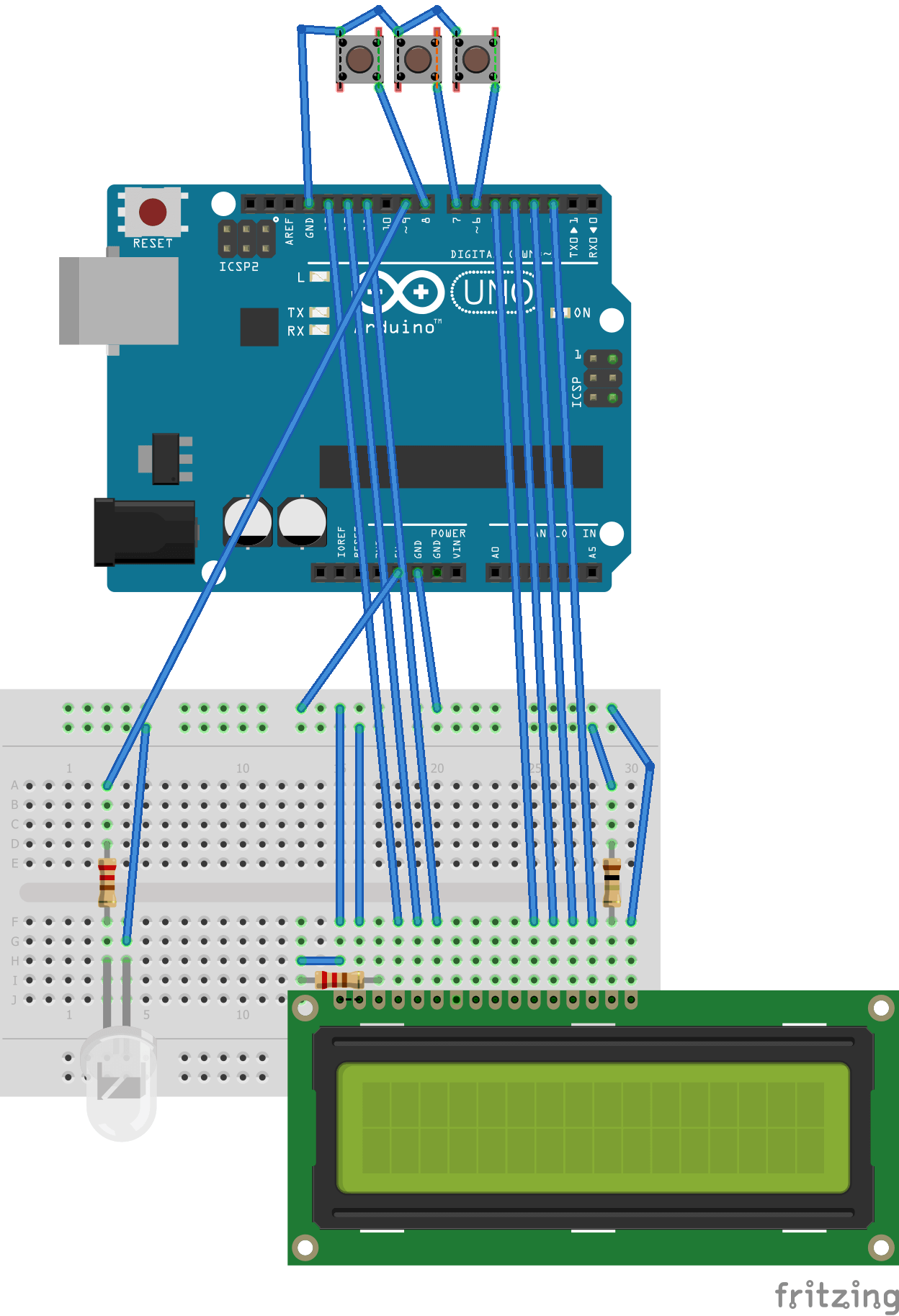
 На следующем рисунке эта схема показана применительно к ее сборке на макетной плате.
На следующем рисунке эта схема показана применительно к ее сборке на макетной плате.
Далее на нескольких рисунках последовательно представлен процесс сборки этой схемы на макетной плате.
Сначала подключаем ЖК дисплей – питание и общий провод.
 Затем подключаем контакты для передачи данных ЖК дисплея. Здесь использован 8-битный способ подключения ЖК дисплея к плате Arduino, но можно упростить схему, использовав 4-битный режим.
Затем подключаем контакты для передачи данных ЖК дисплея. Здесь использован 8-битный способ подключения ЖК дисплея к плате Arduino, но можно упростить схему, использовав 4-битный режим.

 Подключаем контакт 16 ЖК дисплея на землю, а к контакту 15 дисплея подключаем резистор сопротивлением 1 Ом. Автор проекта (ссылка на оригинал приведена в конце статьи) рассчитал сопротивление данного резистора исходя из даташита на используемую им модель ЖК дисплея (LMB 162ABC). Если фоновая подсветка дисплея (Backlight) вам не нужна, то эти контакты можно оставить неиспользованными.
Подключаем контакт 16 ЖК дисплея на землю, а к контакту 15 дисплея подключаем резистор сопротивлением 1 Ом. Автор проекта (ссылка на оригинал приведена в конце статьи) рассчитал сопротивление данного резистора исходя из даташита на используемую им модель ЖК дисплея (LMB 162ABC). Если фоновая подсветка дисплея (Backlight) вам не нужна, то эти контакты можно оставить неиспользованными.
 Далее подключаем светодиод к контакту 9 платы Arduino через токоограничивающий резистор 220 Ом.
Далее подключаем светодиод к контакту 9 платы Arduino через токоограничивающий резистор 220 Ом.
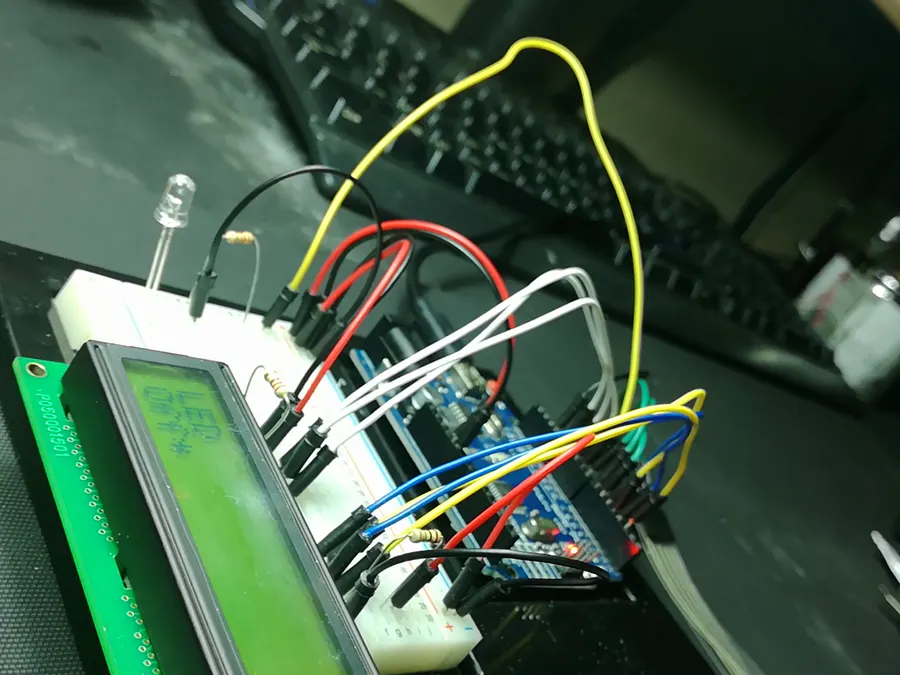
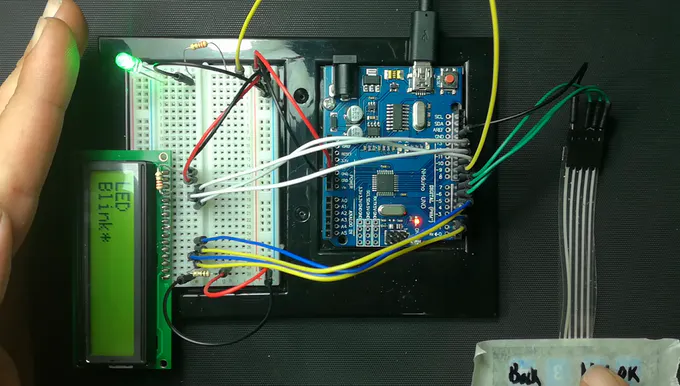
 Далее подключаем кнопочную панель согласно ранее представленной схемы, либо же вместо нее вы можете использовать 3 обычные кнопки. В результате получаем следующий внешний вид собранной конструкции проекта.
Далее подключаем кнопочную панель согласно ранее представленной схемы, либо же вместо нее вы можете использовать 3 обычные кнопки. В результате получаем следующий внешний вид собранной конструкции проекта.

Исходный код программы (скетча)
Автор проекта разработал его код таким образом, чтобы его можно было легко адаптировать (изменять) под другие проекты. Схема меню, реализуемая кодом программы, показана на следующем рисунке.
 При первоначальном нажатии кнопки вы можете выбрать пункт Navigate (навигация) или Execute (исполнение).
При первоначальном нажатии кнопки вы можете выбрать пункт Navigate (навигация) или Execute (исполнение).
Пункт Execute (исполнение): в этом пункте мы будем управлять светодиодом – включать/выключать, плавно угасать или мигать.
Пункт Navigate (навигация): этот пункт меню мы будем использовать для навигации с помощью кнопок.
На следующем рисунке видно как автор проекта с помощью ленты подписал названия кнопок для упрощения навигации по меню.
 Далее представлен исходный код программы для реализации меню.
Далее представлен исходный код программы для реализации меню.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 |
#include <LiquidCrystal.h> LiquidCrystal lcd(12, 11, 10, 5, 4, 3, 2); // ARDUINO UNO //LiquidCrystal lcd(3, 2, 1, 7, 8, 9, 10); // ATTINY84 byte buttons[] = {6,7,8}; //10 for additional pin const byte nrButtons = 3; // change to 4 if additional button added (число используемых кнопок) int menusize = 10; String menu[] = { "Menu", //0 "Menu>LED", //1 "Menu>LED>Off", //2 "Menu>LED>On", //3 "Menu>LED>Fade", //4 "Menu>LED>Blink", //5 "Menu>LCDlight", //6 "Menu>Nothing1", //7 "Menu>Nothing2", //8 "Menu>Nothing3" //9 }; int t; byte pressedButton, currentPos,currentPosParent, possiblePos[20], possiblePosCount, possiblePosScroll = 0; String parent = ""; int brightness; int LCDtoggle = 0; int fadeAmount = 5; unsigned long timer = (millis() / 10); int ledMode = 0; void updateMenu () { possiblePosCount = 0; while (possiblePosCount == 0) { for (t = 1; t < menusize;t++) { if (mid(menu[t],1,inStrRev(menu[t],">")-1).equals(menu[currentPos])) { possiblePos[possiblePosCount] = t; possiblePosCount = possiblePosCount + 1; } } //find the current parent for the current menu (находим родительское меню для текущего пункта меню parent = mid(menu[currentPos],1,inStrRev(menu[currentPos],">")-1); currentPosParent = 0; for (t = 0; t < menusize; t++) { if (parent == menu[t]) {currentPosParent = t;} } // reached the end of the Menu line (достигли конца строки меню) if (possiblePosCount == 0) { //Menu Option Items switch (currentPos) { case 2: case 3: case 4: case 5://Choose between 2,3,4,5 for (t = 2; t<6; t++) { if (mid(menu[t],len(menu[t]),1) == "*") { menu[t] = mid(menu[t],1,len(menu[t])-1); } } menu[currentPos] = menu[currentPos] + "*"; break; case 6: //Toggle if (mid(menu[currentPos],len(menu[currentPos]),1) == "*") { menu[currentPos] = mid(menu[currentPos],1,len(menu[currentPos])-1); } else { menu[currentPos] = menu[currentPos] + "*"; } break; } //Set Variables (устанавливаем переменные) switch (currentPos) { case 2: ledMode = 0; break; case 3: ledMode = 1; break; case 4: brightness = 128; ledMode = 2; break; case 5: brightness = 0; ledMode = 3; break; case 6: LCDtoggle = abs(LCDtoggle - 1); digitalWrite(13,LCDtoggle); break; } // go to the parent (переходим к родительскому пункту) currentPos = currentPosParent; } } lcd.clear(); lcd.setCursor(0,0); lcd.print(mid(menu[currentPos],inStrRev(menu[currentPos],">")+1,len(menu[currentPos])-inStrRev(menu[currentPos],">"))); lcd.setCursor(0,1); lcd.print(mid(menu[possiblePos[possiblePosScroll]],inStrRev(menu[possiblePos[possiblePosScroll]],">")+1,len(menu[possiblePos[possiblePosScroll]])-inStrRev(menu[possiblePos[possiblePosScroll]],">"))); } // Look for a button press (смотрим какие кнопки нажаты) byte checkButtonPress() { byte bP = 0; byte rBp = 0; for (t = 0; t<nrButtons;t++) { if (digitalRead(buttons[t]) == 0) {bP = (t + 1);} } rBp = bP; while (bP != 0) { // wait while the button is still down (ждем пока кнопка еще нажата) bP = 0; for (t = 0; t<nrButtons;t++) { if (digitalRead(buttons[t]) == 0) {bP = (t + 1);} } } return rBp; } void setup() { lcd.begin(16,2); lcd.clear(); for (t=0;t<nrButtons;t++) { pinMode(buttons[t],INPUT_PULLUP); } pinMode(13,OUTPUT); pinMode(9,OUTPUT); lcd.setCursor(0,0); lcd.print("HELLO"); delay(1000); updateMenu(); } void loop() { switch (ledMode) { case 0: analogWrite(9, 0); break; case 1: analogWrite(9, 255); break; case 3: if ((millis() / 10) - timer > 30) { timer = (millis() / 10); brightness = abs(brightness - 255); timer = (millis() / 10); analogWrite(9, brightness); } break; case 2: if ((millis() / 10) - timer > 3) { timer = (millis() / 10); analogWrite(9, brightness); brightness = brightness + fadeAmount; if (brightness <= 0 || brightness >= 255) { fadeAmount = -fadeAmount; } } break; } pressedButton = checkButtonPress(); if (pressedButton !=0) { switch (pressedButton) { case 1: possiblePosScroll = (possiblePosScroll + 1) % possiblePosCount; // Scroll break; // If I wanted a 4 button controll of the menu (если добавляем 4-ю кнопку для управления меню) //case 4: // possiblePosScroll = (possiblePosScroll + possiblePosCount - 1) % possiblePosCount; // Scroll //break; case 2: currentPos = possiblePos[possiblePosScroll]; //Okay break; case 3: currentPos = currentPosParent; //Back possiblePosScroll = 0; break; } updateMenu(); } } String mid(String str, int start, int len) { int t = 0; String u = ""; for (t = 0; t < len;t++) { u = u + str.charAt(t+start-1); } return u; } int inStrRev(String str,String chr) { int t = str.length()-1; int u = 0; while (t>-1) { if (str.charAt(t)==chr.charAt(0)) { u = t+1;t = -1; } t = t - 1; } return u; } int len(String str) { return str.length(); } |