В этой статье мы рассмотрим управление трехцветным светодиодом (RGB LED) с помощью платы Arduino Uno и Wi-Fi. Для этой цели мы будем использовать Wi-Fi модуль ESP8266, подключенный к плате Arduino Uno, команды на который мы будем передавать с мобильного телефона на Android.

В этом проекте, так же как и в случае с роботом, управляемым по Wi-Fi, мы будем использовать приложение Blynk, которое очень удобно для создания различных проектов в тематике интернета вещей (IoT based project). Это приложение можно скачать с Google Play Store и легко настроить.
Шаги для настройки приложения Blynk
1. Сначала скачайте его из Google Play Store и установите его на свой мобильный телефон с Android.
2. После этого необходимо создать аккаунт если у вас его нет. Также вы можете использовать Gmail аккаунт (если он у вас есть).
3. Теперь выберите Arduino Board и задайте имя для своего проекта.

4. Запишите код авторизации токена (Auth Token Code) или просто перешлите его на свой Email аккаунт и затем скопируйте и вставьте его в свою программу (скетч) для Arduino.

5. Запишите свой Auth Token Code в программе для Arduino.
// You should get Auth Token in the Blynk App.
// Go to the Project Settings (nut icon).
char auth[] = "caa17a11c0124d4083d0eaa995f45917";
6. Затем нажмите на кнопку create в приложении Blynk.
7. После этого выберите большой слайдер (Large Slider) и две кнопки, сконфигурируйте их (смотрите видео в конце статьи) и нажмите кнопку назад.
 |
 |
 |
 |
 |
 |
8. После этого нажмите кнопку Play в верхнем правом углу экрана.
Все описанные процессы по настройке приложения Blynk для нашего проекта достаточно подробно показаны в видео в конце статьи.
Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- Wi-Fi модуль ESP8266 (купить на AliExpress).
- USB кабель.
- Трехцветный светодиод (купить на AliExpress).
- Источник питания.
- Соединительные провода.
- Мобильный телефон с Android.
- Приложение Blynk.
Работа схемы
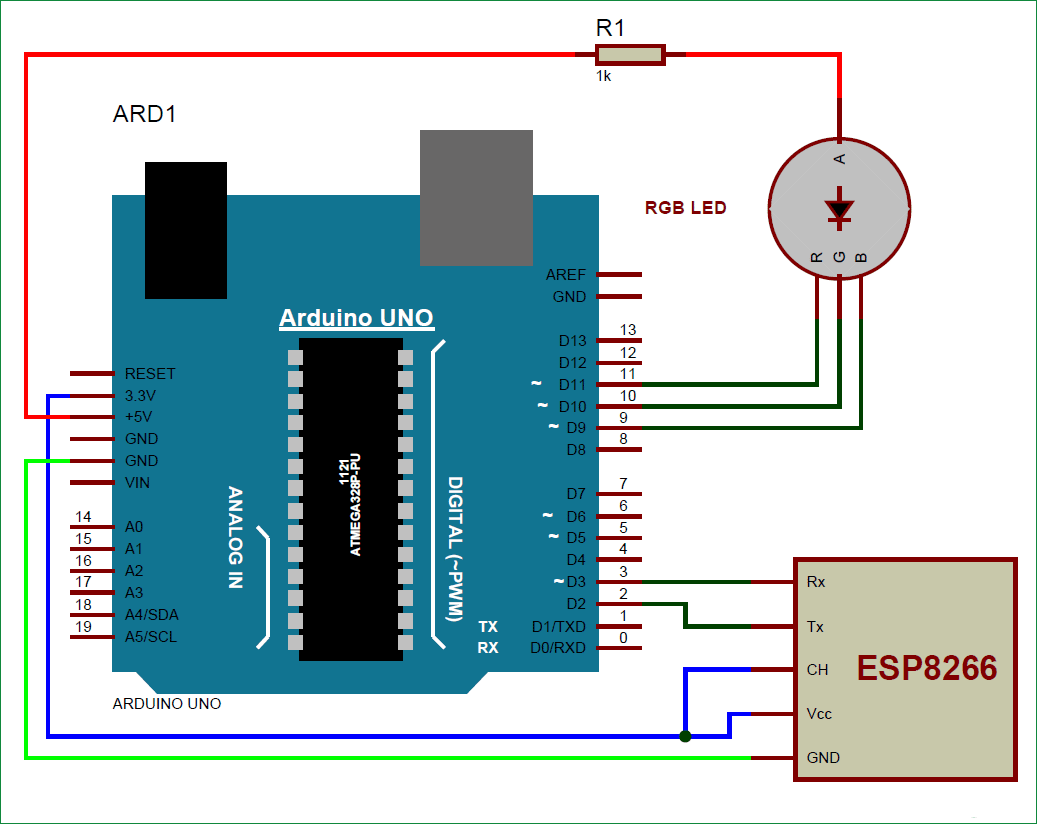
Схема устройства представлена на следующем рисунке.
 Основными элементами представленной схемы являются плата Arduino Uno, Wi-Fi модуль ESP8266 и трехцветный светодиод. Контакты Vcc и GND модуля ESP8266 непосредственно подключены к контактам 3.3V и GND платы Arduino, контакт CH_PD также подсоединен к контакту 3.3V. Контакты Tx и Rx модуля ESP8266 подключены к контактам 2 и 3 платы Arduino. Software Serial Library (библиотека последовательной связи) используется для осуществления последовательной связи на контактах 2 и 3 платы Arduino. В статье про передачу Email с использованием Arduino мы достаточно подробно останавливались на подключении WiFi модуля ESP8266 к плате Arduino, поэтому здесь эти вопросы рассматривать не будем.
Основными элементами представленной схемы являются плата Arduino Uno, Wi-Fi модуль ESP8266 и трехцветный светодиод. Контакты Vcc и GND модуля ESP8266 непосредственно подключены к контактам 3.3V и GND платы Arduino, контакт CH_PD также подсоединен к контакту 3.3V. Контакты Tx и Rx модуля ESP8266 подключены к контактам 2 и 3 платы Arduino. Software Serial Library (библиотека последовательной связи) используется для осуществления последовательной связи на контактах 2 и 3 платы Arduino. В статье про передачу Email с использованием Arduino мы достаточно подробно останавливались на подключении WiFi модуля ESP8266 к плате Arduino, поэтому здесь эти вопросы рассматривать не будем.
В схеме мы использовали трехцветный светодиод с общим анодом, его контакты с названиями R, G, B подключены к контактам 11, 10, 9 платы Arduino, а общий анод через резистор (предотвращает светодиод от повреждения) подсоединен к +5 volt Vcc платы Arduino.
Работа схемы достаточно проста. В приложении Blynk мы создали три слайдера (ползунка) для управления интенсивностью свечения светодиодов в нашем трехцветном светодиоде. Также мы создали одну кнопку для мигания светодиодами по заданному шаблону (прописанному в программе).
Исходный код программы
Вначале нам необходимо скачать и установить Blynk Library для Arduino. Затем мы должны подключить все необходимые библиотеки, затем мы должны войти в строку авторизации (auth string) в токене авторизации (Auth Token) от приложения Blynk. Далее мы подсоединяем последовательный контакт модуля Wi-Fi к Arduino с помощью библиотеки последовательной связи. RX подсоединяем к контакту 2, а TX – к контакту 3.
#define BLYNK_PRINT Serial // поместите это в комментарий чтобы отключить печать и сэкономить пространство
#include <ESP8266_SoftSer.h>
#include <BlynkSimpleShieldEsp8266_SoftSer.h>
// Set ESP8266 Serial object
#include <SoftwareSerial.h>
SoftwareSerial EspSerial(2, 3); // RX, TX
ESP8266 wifi(EspSerial);
// You should get Auth Token in the Blynk App (вы должны получить Auth Token в приложении Blynk)
// Go to the Project Settings (nut icon). (зайдите в настройки проекта)
char auth[] = "a20b235cfa794f07981d050950fb4429";
После этого необходимо определить (инициализировать) контакты для управления трехцветным светодиодом.
#define red 11
#define green 10
#define blue 9
После этого в функции setup мы инициализируем все необходимые устройства, последовательную связь, введем имя пользователя и пароль для соединения Wi-Fi.
void setup()
{
// установить бодовую скорость передачи
Serial.begin(9600);
delay(10);
// установка бодовой скорости для ESP8266
// 9600 рекомендовано для библиотеки Software Serial
EspSerial.begin(9600);
delay(10);
Blynk.begin(auth, wifi, "username", "password"); // имя пользователя и пароль для wifi
}
Далее мы должны проверить условие для кнопки (виртуальный контакт 1). В нашем проекте мы используем виртуальный контакт 1 (V1) в качестве входного контакта приложения Blynk для мигания трехцветным светодиодом.
Далее в нашей программе мы записали два участка кода, первый из которых предназначен для управления интенсивностью свечения (без мигания) светодиодов в нашем трехцветном светодиоде, а второй – для мигания всеми светодиодами по определенному шаблону. В первом участке кода нам нет необходимости определять (инициализировать) светодиоды поскольку они управляются с помощью приложения Blynk для телефона на Android. Но во втором участке кода нам нужно их инициализировать потому что в этом случае их мигание управляется с помощью Arduino.
В следующем участке кода записана функция для мигания трехцветным светодиодом когда кнопка нажата в приложении Blynk.
BLYNK_WRITE(V1)
{
int x = param[0].asInt();
while(x==1)
{
x = param.asInt();
int i=0,j=0,k=0;
analogWrite(red, 255);
analogWrite(green, 255);
... .....
.... .....
Далее мы просто должны использовать функцию blynk в цикле loop.
void loop()
{
Blynk.run();
}
Далее приведены два участка кода. Один – для изменения цвета светодиодов без их мигания, второй – для изменения цвета светодиодов с миганием.
Код 1: Изменение цвета светодиодов без мигания.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space #include <ESP8266_SoftSer.h> #include <BlynkSimpleShieldEsp8266_SoftSer.h> // Set ESP8266 Serial object #include <SoftwareSerial.h> SoftwareSerial EspSerial(2, 3); // RX, TX ESP8266 wifi(EspSerial); // You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "a20b235cfa794f07981d050950fb4429"; void setup() { // Set console baud rate Serial.begin(9600); delay(10); // Set ESP8266 baud rate // 9600 is recommended for Software Serial EspSerial.begin(9600); delay(10); Blynk.begin(auth, wifi, "1st floor", "muda1884"); } void loop() { Blynk.run(); } |
Код 2: Изменение цвета светодиодов с миганием.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 |
#define BLYNK_PRINT Serial // Comment this out to disable prints and save space #include <ESP8266_SoftSer.h> #include <BlynkSimpleShieldEsp8266_SoftSer.h> // Set ESP8266 Serial object #include <SoftwareSerial.h> SoftwareSerial EspSerial(2, 3); // RX, TX ESP8266 wifi(EspSerial); // You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "a20b235cfa794f07981d050950fb4429"; #define red 11 #define green 10 #define blue 9 void setup() { // Set console baud rate Serial.begin(9600); delay(10); // Set ESP8266 baud rate // 9600 is recommended for Software Serial EspSerial.begin(9600); delay(10); Blynk.begin(auth, wifi, "username", "password"); // wifi username and password } BLYNK_WRITE(V1) { int x = param[0].asInt(); while(x==1) { x = param.asInt(); int i=0,j=0,k=0; analogWrite(red, 255); analogWrite(green, 255); analogWrite(blue, 255); for(int j=0;j<20;j++) { analogWrite(red, 0); analogWrite(green, 255); analogWrite(blue, 255); delay(100); analogWrite(red, 255); analogWrite(green, 0); analogWrite(blue, 255); delay(100); analogWrite(red, 255); analogWrite(green, 255); analogWrite(blue, 0); delay(100); x = param.asInt(); if(x==0) break; } analogWrite(red, 255); analogWrite(green, 255); analogWrite(blue, 255); for(int z=0;z<10;z++) { for(i=0;i<=180;i++) { analogWrite(red, 180-i); delay(2); } analogWrite(red, 255); for(j=0;j<255;j++) { analogWrite(green, 255-j); delay(2); } analogWrite(green, 255); for(k=0;k<255;k++) { analogWrite(blue, 255-k); delay(2); } analogWrite(blue, 255); x = param.asInt(); if(x==0) break; } analogWrite(red, 255); analogWrite(green, 255); analogWrite(blue, 255); for(int z=0;z<5;z++) { for(j=0;j<255;j++) { analogWrite(green, 255-j); delay(20); } for(k=0;k<255;k++) { analogWrite(blue, 255-k); delay(20); } for(i=0;i<=180;i++) { analogWrite(red, 180-i); delay(20); } analogWrite(red,180); x = param.asInt(); if(x==0) break; } if(x==0) break; } analogWrite(red, 255); analogWrite(green, 255); analogWrite(blue, 255); } void loop() { Blynk.run(); } |




