Дисплеи находят широкое применение в современных электронных устройствах, начиная от детских игрушек, и заканчивая смартфонами, компьютерами и даже устройствами медицинского назначения. Дисплеи бывают различных типов, начиная от простейших семисегментных и заканчивая продвинутыми AMOLED дисплеями. В данной статье мы рассмотрим подключение OLED дисплея к WiFi модулю ESP32 и вывод на его экран текста и различных графических изображений.

Также на нашем сайте мы рассматривали подключение OLED дисплея к другим микроконтроллерам (платам):
Необходимые компоненты
- Модуль ESP32 (купить на AliExpress).
- Модуль OLED дисплея SSD1306 128×64 с диагональю 0.96 дюйма и интерфейсом I2C (купить на AliExpress)..
Общие принципы работы OLED дисплея
Распиновка OLED дисплея
OLED дисплеи выпускаются в двух вариантах: с интерфейсом I2C (4 контакта у дисплея) и с интерфейсом SPI (7 контактов у дисплея). В данной статье мы рассмотрим работу с OLED дисплеем с 4 контактами, работающим по интерфейсу I2C. Если вам интересна работа с OLED дисплеем по интерфейсу SPI, то вы можете посмотреть все проекты с OLED дисплеями на нашем сайте – среди них много проектов с использованием интерфейса SPI.
Назначение контактов (распиновка) OLED дисплея, работающего по интерфейсу I2C, показана на следующем рисунке.

GND – подключение к общему проводу (земле).
VCC – подача питания на модуль. Необходимо напряжение питания 3.3V.
SCL (Serial Clock pin) – линия для передачи импульсов синхронизации в интерфейсе I2C.
SDA (Serial Data pin) – линия для передачи импульсов синхронизации в интерфейсе I2C.
Но учитывайте тот факт, что расположение контактов у некоторых OLED дисплеев может отличаться от того, что приведено на рисунке выше, поэтому перед непосредственным подключением дисплея проверяйте у него расположение контактов по маркировке, которая нанесена на дисплей. Некоторые модули OLED дисплеев могут иметь встроенный регулятор напряжения 3.3V, а некоторые могут не иметь его. Если такого регулятора напряжения нет в вашем модуле OLED дисплея, то вам следует использовать его только с устройствами 3.3V, иначе вы можете повредить его. Если у него есть регулятор напряжения с маркировкой 662K, то тогда OLED дисплей можно применять вместе с устройствами 5V.
Компоненты OLED дисплея
На следующем рисунке показаны компоненты OLED дисплея, находящиеся на его печатной плате.

Регулятор напряжения XC6206P332 понижает входное напряжение до уровня 3.3V. Наличие этого регулятора позволяет подключать OLED дисплей к микроконтроллерам и электрическим цепям, работающим с напряжением 5.5V. С помощью соответствующего джампера на плате дисплея можно изменять его I2C адрес. По умолчанию этот адрес равен 0x78, но его также можно изменить на 0x7A.
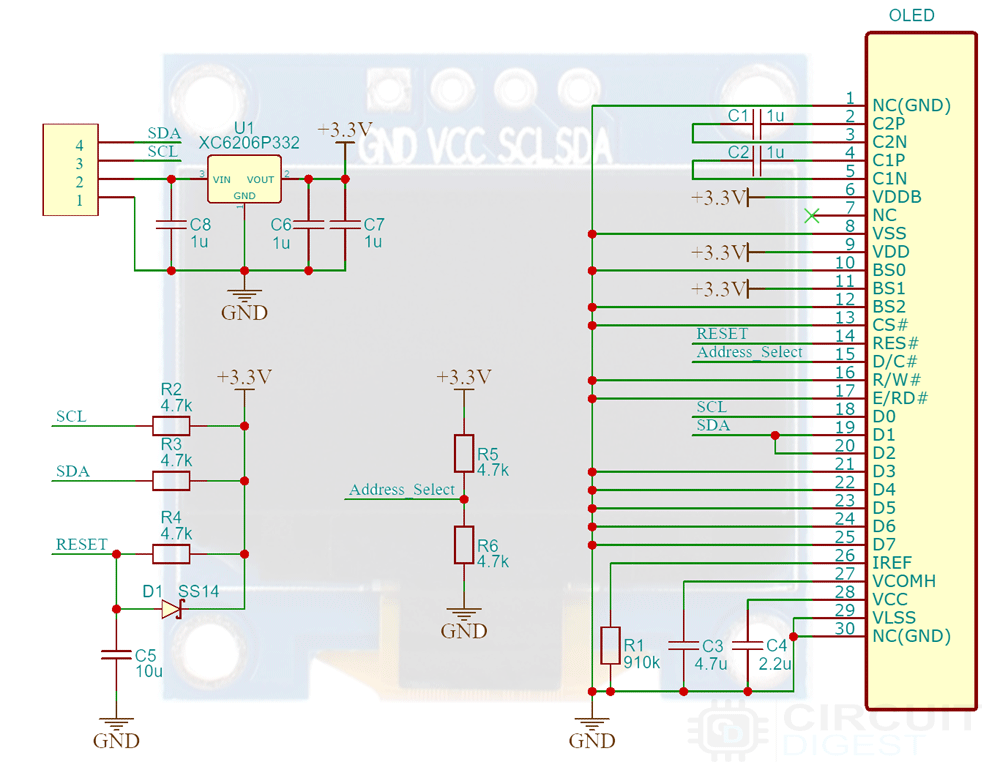
Схема модуля OLED дисплея 0.96”
Схема модуля OLED дисплея с диагональю 0.96” (дюйма) показана на следующем рисунке.
 Как вы можете видеть, она состоит из небольшого числа компонент. Большинство из них это резисторы и конденсаторы, необходимые для контроллера дисплея SSD1306. К другим компонентам можно отнести регулятор напряжения 3.3V (XC6206P332), подтягивающие резисторы для линий интерфейса I2C и резисторы джампера переключения I2C адреса.
Как вы можете видеть, она состоит из небольшого числа компонент. Большинство из них это резисторы и конденсаторы, необходимые для контроллера дисплея SSD1306. К другим компонентам можно отнести регулятор напряжения 3.3V (XC6206P332), подтягивающие резисторы для линий интерфейса I2C и резисторы джампера переключения I2C адреса.
Часто задаваемые вопросы про OLED дисплеям
Что такое модуль OLED дисплея?
OLED (Organic Light-Emitting Diode) в переводе означает органический светоизлучающий диод. То есть это само излучающая система, не требующая подсветки как в обычных ЖК дисплеях.
Какие типы контроллеров используются в модулях OLED дисплеев?
В OLED дисплеях небольшого размера самыми распространенными контроллерами являются SSD1306 и SH1106.
Какие типы протоколов используются для связи с OLED дисплеями?
I2C или SPI.
Какие самые популярные размеры и разрешения у OLED дисплеев?
Сейчас OLED дисплеи выпускаются со сравнительно большим числом возможных размеров, однако наиболее популярными среди них являются модели с диагональю экрана 0.96” и 1.3” и с разрешением 128x64 Dpi. Также в проектах любительской электроники применяются OLED дисплеи с разрешением 128x32 точек на дюйм.
Схема проекта
Схема подключения OLED дисплея к модулю ESP32 представлена на следующем рисунке.

Поскольку мы используем модуль OLED дисплея, работающий по протоколу I2C, то нам понадобится всего 4 провода для его подключения. Соответственно, его контакты VCC и GND подключены к контактам 3.3V и GND модуля ESP32. Контакт SCL OLED дисплея подключен к контакту GPIO22 модуля ESP32, а контакт SDA – к контакту GPIO21.
Внешний вид собранной конструкции проекта показан на следующем рисунке.

Объяснение кода программы для подключения OLED дисплея
Для упрощения работы с OLED мы будем использовать две библиотеки Arduino – Adafruit’s SSD1306 library и Adafruit GFX Library. Для их установки в Arduino IDE выберите пункт меню Sketch > Include Library > Manage Libraries. Подождите пока менеджер библиотек скачает индексы библиотек и обновит список установленных библиотек. Затем в строке поиска введите название необходимой библиотеки и после осуществления поиска установите ее.
Тестирование работы OLED дисплея
После того, как в схеме проекта будут сделаны все необходимые соединения, откройте пример программы для работы с OLED дисплеем, расположенный по адресу File > Examples > Adafruit SSD1306 >ssd1306_128x64_i2c. После открытия этого примера измените в нем адрес 0x3C. Затем скомпилируйте и загрузите код примера в модуль ESP32. После этого на экране OLED дисплея вы должны увидеть следующую картину:

Код программы вывода текста и тестирования функций работы с графикой
Для тестирования основных функций работы с текстом и графикой откройте следующий код программы в Arduino IDE и загрузите его в модуль ESP32. Результат должен быть следующим:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 |
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino resetpin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); void setup() { Serial.begin(115200); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for (;;); // Don't proceed, loop forever } // Clear the buffer. display.clearDisplay(); // Display Text display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); // Display Inverted Text display.setTextColor(BLACK, WHITE); // 'inverted' text display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); // Changing Font Size display.setTextColor(WHITE); display.setCursor(0, 24); display.setTextSize(2); display.println("Hello!"); display.display(); delay(2000); display.clearDisplay(); // Display Numbers display.setTextSize(1); display.setCursor(0, 28); display.println(123456789); display.display(); delay(2000); display.clearDisplay(); // Specifying Base For Numbers display.setCursor(0, 28); display.print("0x"); display.print(0xFF, HEX); display.print("(HEX) = "); display.print(0xFF, DEC); display.println("(DEC)"); display.display(); delay(2000); display.clearDisplay(); // Display ASCII Characters display.setCursor(0, 24); display.setTextSize(2); display.write(1); display.display(); delay(2000); display.clearDisplay(); // Scroll full screen display.setCursor(0, 0); display.setTextSize(1); display.println("Full"); display.println("screen"); display.println("scrolling!"); display.display(); display.startscrollright(0x00, 0x07); delay(4500); display.stopscroll(); delay(1000); display.startscrollleft(0x00, 0x07); delay(4500); display.stopscroll(); delay(1000); display.startscrolldiagright(0x00, 0x07); delay(4500); display.startscrolldiagleft(0x00, 0x07); delay(4500); display.stopscroll(); display.clearDisplay(); //draw rectangle display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Rectangle"); display.drawRect(0, 15, 60, 40, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw filled rectangle display.setCursor(0, 0); display.println("Filled Rectangle"); display.fillRect(0, 15, 60, 40, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw rectangle with rounded corners display.setCursor(0, 0); display.println("Round Rectangle"); display.drawRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw filled rectangle with rounded corners display.setCursor(0, 0); display.println("Filled Round Rectangle"); display.fillRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw circle display.setCursor(0, 0); display.println("Circle"); display.drawCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw filled circle display.setCursor(0, 0); display.println("Filled Circle"); display.fillCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw triangle display.setCursor(0, 0); display.println("Triangle"); display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); //draw filled triangle display.setCursor(0, 0); display.println("Filled Triangle"); display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); } void loop() {} |
Теперь давайте более внимательно рассмотрим фрагменты этого кода. В начале кода программы необходимо подключить необходимые библиотеки и объявить глобальные переменные. В нашей программе мы подключим библиотеку wire.h потому что будем работать с протоколом I2C и библиотеки от Adafruit для работы с OLED дисплеем.
|
1 2 3 |
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> |
Затем зададим разрешение экрана для используемого OLED дисплея (SCREEN_WIDTH и SCREEN_HIGHT). Также изменим OLED адрес на 0x3C. Измените его в соответствии с вашим модулем дисплея. Если вы не уверены в том, какой у вас I2C адрес используйте I2C сканер для его определения. Далее создадим объект для работы с OLED дисплеем, передав ему необходимые параметры.
|
1 2 3 4 5 |
#define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels #define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin) #define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32 Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); |
Затем в функции void setup() инициализируем последовательную связь и библиотеку Adafruit GFX. После этого очистим буфер с помощью функции clearDisplay – она очистит все содержимое экрана дисплея.
|
1 2 3 4 5 6 7 8 9 10 |
void setup() { Serial.begin(115200); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for (;;); // Don't proceed, loop forever } // Clear the buffer. display.clearDisplay(); |
Отображение текста

|
1 2 3 4 5 6 7 8 |
// Display Text display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); |
С помощью данного фрагмента текста мы напечатаем фразу "Hello world!" на экране OLED дисплея. Но перед вызовом этой функции мы установим размер текста с помощью функции display.setTextSize(size), его цвет с помощью функции display.setTextColor(colour) и позицию курсора с помощью функции display.setCursor(x,y). Окончательный вывод текста на экран происходит после вызова функции display.display() – именно она говорит контроллеру дисплея отобразить содержимое буфера на экран. Пока мы не вызовем эту функцию на экране дисплея ничего не отобразится.
Отображение инвертированного текста

|
1 2 3 4 5 6 7 |
// Display Inverted Text display.setTextColor(BLACK, WHITE); // 'inverted' text display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); |
В этом фрагменте кода мы используем функцию setTextcolor чтобы задать цвет текста черным, а цвет фона, на котором он будет выводиться – белым.
Увеличение размера текста

|
1 2 3 4 5 6 7 8 |
// Changing Font Size display.setTextColor(WHITE); display.setCursor(0, 24); display.setTextSize(2); display.println("Hello!"); display.display(); delay(2000); display.clearDisplay(); |
В этом фрагменте кода мы увеличиваем размер выводимого текста в 2 раза с помощью вызова функции display.setTextSize(2).
Отображение чисел

|
1 2 3 4 5 6 7 |
// Display Numbers display.setTextSize(1); display.setCursor(0, 28); display.println(123456789); display.display(); delay(2000); display.clearDisplay(); |
Здесь все аналогично выводу текста. Можно использовать функции print или println для отображения числа на экране дисплея.
Отображение чисел в заданной системе счисления

|
1 2 3 4 5 6 7 8 9 |
// Specifying Base For Numbers display.setCursor(0, 28); display.print("0x"); display.print(0xFF, HEX); display.print("(HEX) = "); display.print(0xFF, DEC); display.println("(DEC)"); display.display(); delay(2000); display.clearDisplay(); |
Это можно сделать с помощью вызова функций print или println в формате print(value, base), где base и будет названием системы счисления.
Отображение глифов или символов ASCII

|
1 2 3 4 5 6 7 |
// Display ASCII Characters display.setCursor(0, 24); display.setTextSize(2); display.write(1); display.display(); delay(2000); display.clearDisplay(); |
Файлы шрифтов могут содержать не только цифры и буквы, но также и маленькие или графические символы. Для их отображения мы можем использовать функцию write. Чтобы отобразить необходимый ASCII символ необходимо указать его ASCII код. В представленном примере мы отобразили смайлик, ASCII код которого равен 0x01. На следующем рисунке приведена таблица ASCII символов для шрифта, используемого в библиотеке Adafruit GFX по умолчанию. Но вы можете использовать свои собственные файлы шрифтов, которые могут содержать различные глифы (Glyphs) с различными ASCII кодами.

Скроллинг текста

С помощью библиотеки Adafruit GFX мы можем производить скроллинг на экране OLED дисплея как фрагмента текста, так и всего экрана. С помощью функций startscrollright и startscrollleft можно производить скроллинг дисплея вправо или влево соответственно. Значения внутри этих функций обозначают начальную и конечную номера страниц. В нашем примере мы скроллим весь дисплей, то есть все 8 страниц.
Рисование прямоугольников

Функция для рисования прямоугольника на экране OLED дисплея очень проста – надо всего лишь задать координаты его верхнего левого угла, его ширину и высоту, а также его цвет. То есть формат данной команды выглядит следующим образом – drawRect(x, y, width, height, colour).
Рисование прямоугольника, заполненного цветом

|
1 2 3 4 5 6 7 |
//draw filled rectangle display.setCursor(0, 0); display.println("Filled Rectangle"); display.fillRect(0, 15, 60, 40, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Функция очень похожа на выше описанную функцию drawRect, разница лишь в том что здесь мы заливаем прямоугольник цветом. Формат команды для рисования прямоугольника, заполненного цветом, выглядит следующим образом – fillRect(x, y, width, height, colour).
Рисование прямоугольника со скругленными краями

|
1 2 3 4 5 6 7 |
//draw rectangle with rounded corners display.setCursor(0, 0) display.println("Round Rectangle"); display.drawRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); |
В данном примере функция для рисования прямоугольника со скругленными краями также очень похожа на функцию drawRect. Но в ней кроме координат верхнего левого угла, ширины, высоты и цвета нужно также указать радиус скругления углов, то есть формат команды выглядит следующим образом – drawRoundRect (x, y, width, height, radius, colour).
Рисование заполненного цветом прямоугольника со скругленными краями

|
1 2 3 4 5 6 7 |
//draw filled rectangle with rounded corners display.setCursor(0, 0); display.println("Filled Round Rectangle"); display.fillRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Функция для рисования подобного прямоугольника очень похожа на функцию drawRoundRect, разница лишь в том что здесь прямоугольник со скругленными краями нужно еще и заполнить цветом. В результате формат команды выглядит следующим образом – fillRoundRect (x, y, width, height, radius, colour).
Рисование круга

|
1 2 3 4 5 6 7 |
//draw circle display.setCursor(0, 0); display.println("Circle"); display.drawCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Для рисования круга на экране OLED дисплея мы можем использовать функцию drawCircle, в которой необходимо указать координаты центра круга его радиус. В результате форма команды выглядит следующим образом – drawCircle(x, y, Radius).
Рисование закрашенного круга

|
1 2 3 4 5 6 7 |
//draw filled circle display.setCursor(0, 0); display.println("Filled Circle"); display.fillCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Для этого нужно использовать функцию fillCircle, в ней также необходимо указать координаты центра круга и его радиус, то есть получаем команду вида fillCircle(x, y, Radius).
Рисование треугольника

|
1 2 3 4 5 6 7 |
//draw triangle display.setCursor(0, 0); display.println("Triangle"); display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Для рисования треугольника мы можем использовать функцию drawTriangle, в нее необходимо передавать семь параметров: координаты (X и Y) всех трех вершин треугольника, а также его цвет. В результате получаем команду вида – drawTriangle(x1, y1, x2, y2, x3, y3, Colour).
Рисование закрашенного треугольника

|
1 2 3 4 5 6 7 |
//draw filled triangle display.setCursor(0, 0); display.println("Filled Triangle"); display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); |
Аналогично функции drawTriangle в функцию для рисования закрашенного треугольника необходимо передать семь параметров: координаты (X и Y) всех трех вершин треугольника, а также его цвет. В результате получаем команду вида fillTriangle(x1, y1, x2, y2, x3, y3, Colour).
Отображение изображения на экране OLED дисплея
Чтобы отобразить изображение на экране OLED дисплея прежде всего необходимо убедиться в том, что его разрешение не превосходит разрешение дисплея. Для нашего проекта нам необходимо будет изменить разрешение изображения до размера 128x64 пикселов. После этого его нужно конвертировать в шестнадцатеричный массив данных чтобы мы его могли использовать в тексте программы. Данное преобразование можно выполнить несколькими способами, мы будем использовать один из самых простых из них. Для этого зайдите на веб-сайт Image2cpp и загрузите в него свое изображение:

Измените размер изображения на 128 x 64. Измените другие настройки по своему желанию, чтобы получить требуемое вам изображение. После этого в качестве выходного формата выберите пункт Arduino code и нажмите на кнопку generate code (сгенерировать код). После этого в поле ниже появится необходимый вам массив с данными изображения. Скопируйте его и вставьте в программу туда, где объявляются глобальные переменные. После этого отобразить данный массив на экране OLED дисплея в виде изображения можно с помощью функции drawBitmap(x, y, array_name, Width, Hieght, Colour).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels #define SCREEN_HEIGHT 64 // OLED display height, in pixels // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); #define NUMFLAKES 10 // Number of snowflakes in the animation example #define LOGO_HEIGHT 64 #define LOGO_WIDTH 128 // 'CD_new_Logo', 128x64px static const unsigned char PROGMEM logo [] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xcf, 0x3d, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xff, 0xc0, 0x7c, 0x70, 0x03, 0xf8, 0x0f, 0x8f, 0xc7, 0x10, 0x00, 0xff, 0x80, 0x00, 0xff, 0xff, 0xff, 0x80, 0x3c, 0x70, 0x01, 0xf0, 0x07, 0x8f, 0xc7, 0x10, 0x00, 0xfe, 0x00, 0x00, 0x3f, 0xff, 0xff, 0x0e, 0x1c, 0x71, 0xf1, 0xe1, 0xc3, 0x8f, 0xc7, 0x1f, 0x8f, 0xfc, 0x00, 0x00, 0x0f, 0xff, 0xfe, 0x1f, 0x1c, 0x71, 0xf0, 0xc3, 0xe3, 0x8f, 0xc7, 0x1f, 0x8f, 0xf8, 0xff, 0xff, 0x8f, 0xff, 0xfe, 0x3f, 0xfc, 0x71, 0xf8, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf9, 0xc0, 0x00, 0xc7, 0xff, 0xfe, 0x3f, 0xfc, 0x71, 0xf1, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf1, 0x80, 0x00, 0x67, 0xff, 0xfe, 0x3f, 0xfc, 0x70, 0x01, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf1, 0x00, 0x00, 0x63, 0xff, 0xfe, 0x3f, 0xfc, 0x70, 0x03, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0x03, 0x0f, 0x80, 0x20, 0x7f, 0xfe, 0x3f, 0xfc, 0x70, 0x0f, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0x03, 0x1f, 0xc0, 0x20, 0x7f, 0xfe, 0x3f, 0xbc, 0x71, 0xc3, 0xc7, 0xf3, 0x8f, 0xc7, 0x1f, 0x8f, 0xf3, 0x18, 0xe0, 0x23, 0xff, 0xfe, 0x3f, 0x1c, 0x71, 0xe3, 0xc3, 0xe3, 0x8f, 0xcf, 0x1f, 0x8f, 0xf3, 0x18, 0xe0, 0x27, 0xff, 0xff, 0x0e, 0x1c, 0x71, 0xe1, 0xe1, 0xc3, 0xc7, 0x8f, 0x1f, 0x8f, 0xf3, 0x39, 0xf8, 0x27, 0xff, 0xff, 0x00, 0x3c, 0x71, 0xf0, 0xf0, 0x07, 0xc0, 0x0f, 0x1f, 0x8f, 0x03, 0x19, 0x8c, 0x20, 0x7f, 0xff, 0xc0, 0x7c, 0x71, 0xf8, 0xf8, 0x0f, 0xe0, 0x1f, 0x1f, 0x8f, 0x03, 0x19, 0x84, 0x20, 0x7f, 0xff, 0xf1, 0xff, 0xff, 0xff, 0xfe, 0x3f, 0xf8, 0x7f, 0xff, 0xff, 0x03, 0x1d, 0x86, 0x20, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf3, 0x0d, 0x86, 0x27, 0xff, 0xff, 0xff, 0xff, 0xf7, 0xff, 0xff, 0xdf, 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x84, 0x27, 0xff, 0xfe, 0x03, 0xef, 0x80, 0xe0, 0x1e, 0x03, 0x00, 0x7f, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x23, 0xff, 0xfe, 0xf9, 0xef, 0x3e, 0x67, 0xfc, 0xf3, 0xf7, 0xff, 0xff, 0xff, 0x03, 0x01, 0xfc, 0x20, 0x7f, 0xfe, 0xfc, 0xee, 0x7e, 0x67, 0xfc, 0xfb, 0xf7, 0xff, 0xff, 0xff, 0x03, 0x01, 0xf0, 0x20, 0x7f, 0xfe, 0xfe, 0xee, 0xff, 0xe7, 0xfc, 0xff, 0xf7, 0xff, 0xff, 0xff, 0xf1, 0x00, 0x00, 0x63, 0xff, 0xfe, 0xfe, 0xee, 0xff, 0xe0, 0x1e, 0x0f, 0xf7, 0xff, 0xff, 0xff, 0xf9, 0x80, 0x00, 0x67, 0xff, 0xfe, 0xfe, 0xee, 0xf0, 0x60, 0x1f, 0x83, 0xf7, 0xff, 0xff, 0xff, 0xf9, 0xc0, 0x01, 0xc7, 0xff, 0xfe, 0xfe, 0xee, 0xf8, 0x67, 0xff, 0xf1, 0xf7, 0xff, 0xff, 0xff, 0xf8, 0x7f, 0xff, 0x8f, 0xff, 0xfe, 0xfc, 0xee, 0x7f, 0x67, 0xfd, 0xf9, 0xf7, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x1f, 0xff, 0xfe, 0xfc, 0xee, 0x7e, 0x67, 0xfc, 0xf9, 0xf7, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x3f, 0xff, 0xfe, 0x71, 0xef, 0x1c, 0x67, 0xfc, 0x73, 0xf7, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xfe, 0x03, 0xef, 0x81, 0xe0, 0x0f, 0x07, 0xf7, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xcf, 0x3d, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup() { Serial.begin(115200); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for (;;); // Don't proceed, loop forever } // Clear the buffer display.clearDisplay(); display.drawBitmap(0, 0, logo, LOGO_WIDTH,LOGO_HEIGHT,WHITE); display.display(); } void loop() { delay(1); } |
Результат выполнения этой программы будет выглядеть следующим образом:
Исходный код программ
Программа вывода на экран OLED дисплея текста и графических фигур
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 |
#include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels (ширина OLED дисплея) #define SCREEN_HEIGHT 64 // OLED display height, in pixels (высота OLED дисплея) // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); void setup() { Serial.begin(115200); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for (;;); // Don't proceed, loop forever (бесконечный цикл) } // очищаем буфер дисплея display.clearDisplay(); // Отображение текста display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); // Display Inverted Text display.setTextColor(BLACK, WHITE); // инвертированный текст display.setCursor(0, 28); display.println("Hello world!"); display.display(); delay(2000); display.clearDisplay(); // Изменяем размер текста display.setTextColor(WHITE); display.setCursor(0, 24); display.setTextSize(2); display.println("Hello!"); display.display(); delay(2000); display.clearDisplay(); // Отображение чисел display.setTextSize(1); display.setCursor(0, 28); display.println(123456789); display.display(); delay(2000); display.clearDisplay(); // Отображение чисел в заданной системе счисления display.setCursor(0, 28); display.print("0x"); display.print(0xFF, HEX); display.print("(HEX) = "); display.print(0xFF, DEC); display.println("(DEC)"); display.display(); delay(2000); display.clearDisplay(); // Display ASCII Characters display.setCursor(0, 24); display.setTextSize(2); display.write(1); display.display(); delay(2000); display.clearDisplay(); // Скроллинг всего экрана display.setCursor(0, 0); display.setTextSize(1); display.println("Full"); display.println("screen"); display.println("scrolling!"); display.display(); display.startscrollright(0x00, 0x07); delay(4500); display.stopscroll(); delay(1000); display.startscrollleft(0x00, 0x07); delay(4500); display.stopscroll(); delay(1000); display.startscrolldiagright(0x00, 0x07); delay(4500); display.startscrolldiagleft(0x00, 0x07); delay(4500); display.stopscroll(); display.clearDisplay(); //Рисование прямоугольника display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Rectangle"); display.drawRect(0, 15, 60, 40, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование закрашенного прямоугольника display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Filled Rectangle"); display.fillRect(0, 15, 60, 40, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование прямоугольника со скругленными краями display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Round Rectangle"); display.drawRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); // Рисование закрашенного прямоугольника со скругленными краями display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Filled Round Rectangl"); display.fillRoundRect(0, 15, 60, 40, 8, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование круга display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Circle"); display.drawCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование закрашенного круга display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Filled Circle"); display.fillCircle(20, 35, 20, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование треугольника display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Triangle"); display.drawTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); //Рисование закрашенного треугольника display.setTextSize(1); display.setTextColor(WHITE); display.setCursor(0, 0); display.println("Filled Triangle"); display.fillTriangle(30, 15, 0, 60, 60, 60, WHITE); display.display(); delay(2000); display.clearDisplay(); } void loop() {} |
Программа вывода на экран OLED дисплея собственного изображения
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
#include <SPI.h> #include <Wire.h> #include <Adafruit_GFX.h> #include <Adafruit_SSD1306.h> #define SCREEN_WIDTH 128 // OLED display width, in pixels (ширина OLED дисплея) #define SCREEN_HEIGHT 64 // OLED display height, in pixels (высота OLED дисплея) // Declaration for an SSD1306 display connected to I2C (SDA, SCL pins) #define OLED_RESET -1 // Reset pin # (or -1 if sharing Arduino reset pin) Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); #define NUMFLAKES 10 // Number of snowflakes in the animation example #define LOGO_HEIGHT 64 #define LOGO_WIDTH 128 // 'CD_new_Logo', 128x64px static const unsigned char PROGMEM logo [] PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xff, 0xcf, 0x3d, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xff, 0xc0, 0x7c, 0x70, 0x03, 0xf8, 0x0f, 0x8f, 0xc7, 0x10, 0x00, 0xff, 0x80, 0x00, 0xff, 0xff, 0xff, 0x80, 0x3c, 0x70, 0x01, 0xf0, 0x07, 0x8f, 0xc7, 0x10, 0x00, 0xfe, 0x00, 0x00, 0x3f, 0xff, 0xff, 0x0e, 0x1c, 0x71, 0xf1, 0xe1, 0xc3, 0x8f, 0xc7, 0x1f, 0x8f, 0xfc, 0x00, 0x00, 0x0f, 0xff, 0xfe, 0x1f, 0x1c, 0x71, 0xf0, 0xc3, 0xe3, 0x8f, 0xc7, 0x1f, 0x8f, 0xf8, 0xff, 0xff, 0x8f, 0xff, 0xfe, 0x3f, 0xfc, 0x71, 0xf8, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf9, 0xc0, 0x00, 0xc7, 0xff, 0xfe, 0x3f, 0xfc, 0x71, 0xf1, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf1, 0x80, 0x00, 0x67, 0xff, 0xfe, 0x3f, 0xfc, 0x70, 0x01, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0xf1, 0x00, 0x00, 0x63, 0xff, 0xfe, 0x3f, 0xfc, 0x70, 0x03, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0x03, 0x0f, 0x80, 0x20, 0x7f, 0xfe, 0x3f, 0xfc, 0x70, 0x0f, 0xc7, 0xff, 0x8f, 0xc7, 0x1f, 0x8f, 0x03, 0x1f, 0xc0, 0x20, 0x7f, 0xfe, 0x3f, 0xbc, 0x71, 0xc3, 0xc7, 0xf3, 0x8f, 0xc7, 0x1f, 0x8f, 0xf3, 0x18, 0xe0, 0x23, 0xff, 0xfe, 0x3f, 0x1c, 0x71, 0xe3, 0xc3, 0xe3, 0x8f, 0xcf, 0x1f, 0x8f, 0xf3, 0x18, 0xe0, 0x27, 0xff, 0xff, 0x0e, 0x1c, 0x71, 0xe1, 0xe1, 0xc3, 0xc7, 0x8f, 0x1f, 0x8f, 0xf3, 0x39, 0xf8, 0x27, 0xff, 0xff, 0x00, 0x3c, 0x71, 0xf0, 0xf0, 0x07, 0xc0, 0x0f, 0x1f, 0x8f, 0x03, 0x19, 0x8c, 0x20, 0x7f, 0xff, 0xc0, 0x7c, 0x71, 0xf8, 0xf8, 0x0f, 0xe0, 0x1f, 0x1f, 0x8f, 0x03, 0x19, 0x84, 0x20, 0x7f, 0xff, 0xf1, 0xff, 0xff, 0xff, 0xfe, 0x3f, 0xf8, 0x7f, 0xff, 0xff, 0x03, 0x1d, 0x86, 0x20, 0x7f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf3, 0x0d, 0x86, 0x27, 0xff, 0xff, 0xff, 0xff, 0xf7, 0xff, 0xff, 0xdf, 0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x84, 0x27, 0xff, 0xfe, 0x03, 0xef, 0x80, 0xe0, 0x1e, 0x03, 0x00, 0x7f, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x23, 0xff, 0xfe, 0xf9, 0xef, 0x3e, 0x67, 0xfc, 0xf3, 0xf7, 0xff, 0xff, 0xff, 0x03, 0x01, 0xfc, 0x20, 0x7f, 0xfe, 0xfc, 0xee, 0x7e, 0x67, 0xfc, 0xfb, 0xf7, 0xff, 0xff, 0xff, 0x03, 0x01, 0xf0, 0x20, 0x7f, 0xfe, 0xfe, 0xee, 0xff, 0xe7, 0xfc, 0xff, 0xf7, 0xff, 0xff, 0xff, 0xf1, 0x00, 0x00, 0x63, 0xff, 0xfe, 0xfe, 0xee, 0xff, 0xe0, 0x1e, 0x0f, 0xf7, 0xff, 0xff, 0xff, 0xf9, 0x80, 0x00, 0x67, 0xff, 0xfe, 0xfe, 0xee, 0xf0, 0x60, 0x1f, 0x83, 0xf7, 0xff, 0xff, 0xff, 0xf9, 0xc0, 0x01, 0xc7, 0xff, 0xfe, 0xfe, 0xee, 0xf8, 0x67, 0xff, 0xf1, 0xf7, 0xff, 0xff, 0xff, 0xf8, 0x7f, 0xff, 0x8f, 0xff, 0xfe, 0xfc, 0xee, 0x7f, 0x67, 0xfd, 0xf9, 0xf7, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x1f, 0xff, 0xfe, 0xfc, 0xee, 0x7e, 0x67, 0xfc, 0xf9, 0xf7, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x3f, 0xff, 0xfe, 0x71, 0xef, 0x1c, 0x67, 0xfc, 0x73, 0xf7, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xfe, 0x03, 0xef, 0x81, 0xe0, 0x0f, 0x07, 0xf7, 0xff, 0xff, 0xff, 0xff, 0xc6, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xce, 0x38, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xcf, 0x3d, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void setup() { Serial.begin(115200); // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Serial.println(F("SSD1306 allocation failed")); for (;;); // бесконечный цикл } // Clear the buffer display.clearDisplay(); display.drawBitmap(0, 0, logo, LOGO_WIDTH,LOGO_HEIGHT,WHITE); display.display(); } void loop() { delay(1); } |
Все необходимые файлы для данного проекта можно скачать по следующей ссылке.
7 776 просмотров



