Обычные ЖК дисплеи 16х2 достаточно широко распространены в современных радиоэлектронных проектах, однако их возможностей хватает далеко не всегда, поскольку они могут отображать на своем экране только буквы и цифры (и некоторые другие символы) фиксированного размера. Поэтому в данной статье мы рассмотрим подключение графического ЖК дисплея ST7920 к плате Arduino. Данный дисплей имеет размер 128х64 точек, то есть общее количество точек на экране этого дисплея равно 8192, что эквивалентно 8192/8 = 1024 пикселям. Поэтому кроме обычных букв и цифр данный дисплей способен отображать на своем экране и различные графические изображения.

На нашем сайте мы уже рассматривали подключение различных дисплеев к плате Arduino:
- подключение ЖК дисплея 16х2 к плате Arduino;
- подключение TFT ЖК дисплея к Arduino Uno;
- подключение ЖК дисплея Nokia 5110 к Arduino.
Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- Графический ЖК дисплей 128х64 ST9720 (купить на AliExpress).
- Потенциометр 10 кОм (купить на AliExpress).
- Соединительный провода.
- Макетная плата.
Работа схемы
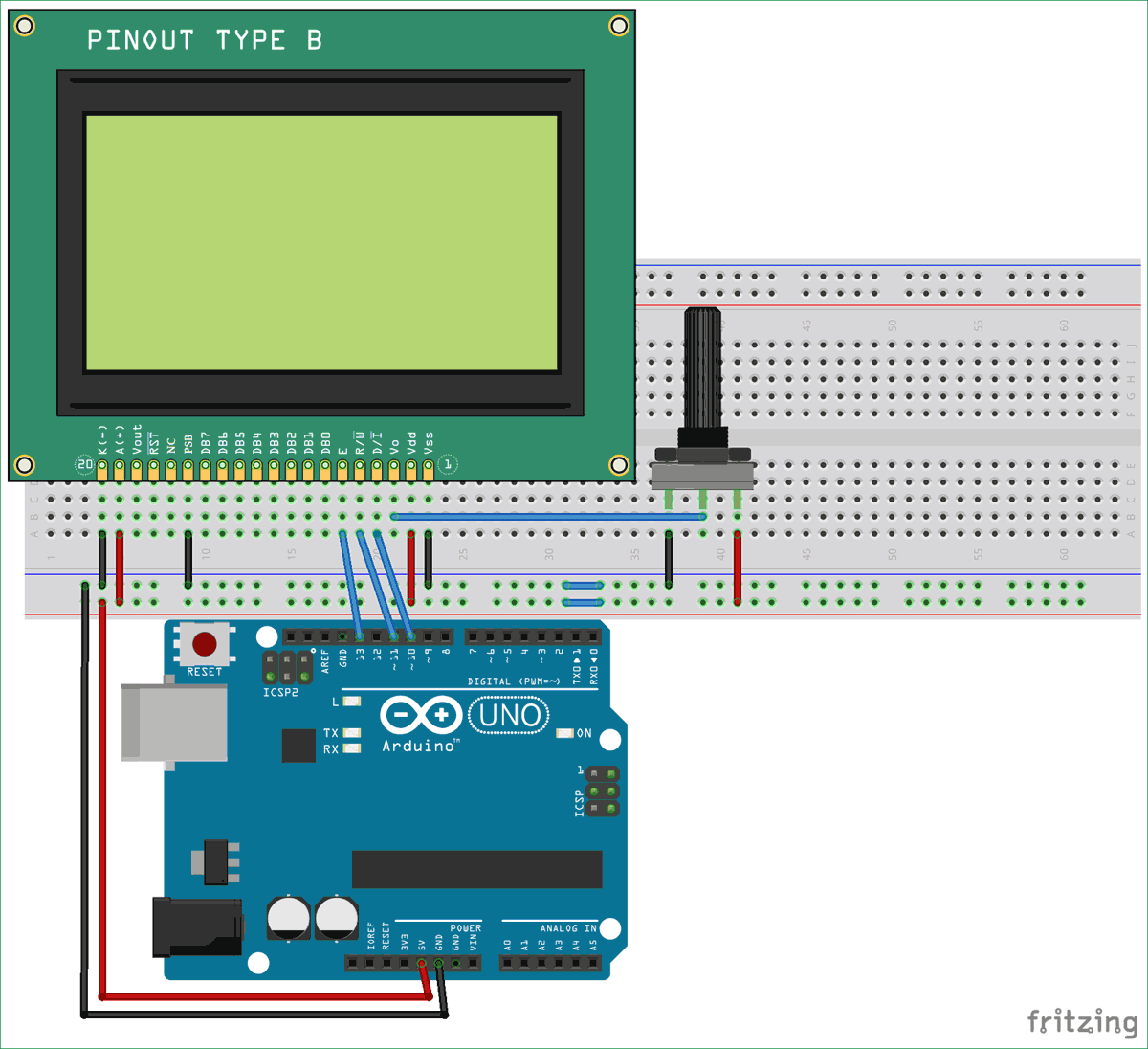
Схема подключения графического ЖК дисплея ST7920 к плате Arduino представлена на следующем рисунке.
 Как видите, схема достаточно проста и все подключения в ней можно легко осуществить с помощью макетной платы. После того, как вы сделаете все необходимые подключения в схеме, у вас должна получиться примерно следующая конструкция:
Как видите, схема достаточно проста и все подключения в ней можно легко осуществить с помощью макетной платы. После того, как вы сделаете все необходимые подключения в схеме, у вас должна получиться примерно следующая конструкция:

Графический ЖК (жидкокристаллический) дисплей 128х64
Данный дисплей отличается малым энергопотреблением и подходит для использования в устройствах, питание которых осуществляется от батареек. Он поддерживает диапазон питающих напряжений от 2.2v до 5.5v, 8/4-битный параллельный режим работы и поставляется вместе с микросхемой контроллера/драйвера ST7290. Кроме параллельного режима работы можно также использовать последовательный режим работы по шине PSB (processor side bus) (PIN 15). Этот графический ЖК дисплей имеет автоматическое управление мощностью и возможность программного сброса, что позволяет без проблем подключать его к большинству современных микропроцессорных платформ, например, 8051, AVR, ARM, Arduino и Raspberry Pi.

При необходимости более подробного изучения возможностей данного ЖК дисплея вы можете изучить даташит на него.
Назначение контактов графического ЖК дисплея ST7920 приведено в следующей таблице.
| № контакта | Название контакта | Описание |
| 1 | Gnd | земля |
| 2 | Vcc | входное питающее напряжение (от 2.7v до 5.5v) |
| 3 | Vo | контрастность |
| 4 | RS | Выбор регистра: RS = 0 - регистр инструкций, RS = 1 - регистр данных |
| 5 | R/W | управление чтением/записью |
| 6 | E | Enable (доступность) |
| 7,8,9,10,11,12,13,14 | DB0, DB1, DB2, DB3, DB4, DB5, DB6, DB7 | контакты данных (возможна работа в 8 и 4-битном режиме) |
| 15 | PSB | выбор интерфейса: Low(0) - последовательная связь, High (1) - 8/4 параллельный режим |
| 16 | NC | Not connected (не соединен) |
| 17 | RST | Reset Pin (сброс) |
| 18 | Vout | выходное напряжение (Vout<=7 В) |
| 19 | BLA | подсветка (положительный вывод) |
| 20 | BLK | подсветка (отрицательный вывод) |
Конвертирование изображения в шестнадцатеричный код
Для того, чтобы иметь возможность отображения изображения на графическом ЖК дисплее необходимо знать шестнадцатеричный код (HEX code) данного изображения. Далее мы рассмотрим несколько шагов чтобы выполнить подобное конвертирование. Но перед этим удостоверьтесь в том, что размер вашего изображения не превышает 128х64.
Шаг 1. Уменьшите размер вашего изображения до 128х64 или менее. Это можно сделать в любом графическом редакторе, например, MS paint.

Шаг 2. Сохраните изображение в формате bmp (“image_name.bmp”).

Шаг 3. Конвертирование полученного изображения в шестнадцатеричный код. Для этого можно использовать, к примеру, редактор GIMP 2. На следующем рисунке показан пример открытия изображения в данном редакторе.

Шаг 4. После открытия изображения (в формате bmp) в редакторе GIMP 2 сохраните его в формате “.xbm” (X BitMap) (см. рисунок ниже). После этого откройте полученный файл в любом текстовом редакторе, например, Notepad, и вы получите шестнадцатеричный код изображения.
Сначала выберите опцию "Export as" в редакторе.

Затем выберите формат, показанный на следующем рисунке, и нажмите кнопку Export.

После этого экспортирования вы получите файл в формате “.xbm”. Откройте его с помощью Notepad (или любого другого аналогичного редактора) и вы получите шестнадцатеричный код изображения как показано на следующем рисунке.

Объяснение программы для Arduino

Для работы с рассматриваемым в данном проекте графическим дисплеем необходимо скачать библиотеку по следующей ссылке. Далее эту библиотеку необходимо подключить в программу:
|
1 |
#include "U8glib.h" |
Далее опция ‘u8g(10)’ инициализирует соединение контакта выбора регистра (RS - Register Select) графического дисплея с 10 контактом платы Arduino. Контакт RS может обозначать либо ‘chip select’ (выбор чипа) – когда используется в последовательном режиме, либо ‘Register Select’ (выбор регистра) – когда используется в параллельном режиме. Мы используем последовательный режим, поэтому на контакте RS нам необходимо установить логическую "1" чтобы чип был доступен (enabled) и логический "0" чтобы чип был отключен (disabled).
|
1 |
U8GLIB_ST7920_128X64_4X u8g(10); |
Далее необходимо поместить шестнадцатеричный код изображения, которое вы хотите высветить на экране дисплея, в следующий участок кода:
|
1 2 3 |
const uint8_t rook_bitmap[] U8G_PROGMEM = { Paste the Hex code of image here (вставьте шестнадцатеричный код изображения здесь) }; |
Следующая функция будет у нас использоваться для печати изображения на экране дисплея. Формат команды для этого следующий - “u8g.drawXBMP(x, y, width of image, height of image, rook_bitmap)”, где x и y – начальная позиция для вывода изображения на экране дисплея, следующие два параметра – размеры изображения по ширине и высоте, они не должны превышать 128х64. И заключительный параметр в этой функции – имя массива, в который мы записали шестнадцатеричный код изображения.
|
1 2 3 |
void picture(void) { u8g.drawXBMP( 0, 0, 128, 64, rook_bitmap); } |
Также мы запрограммировали две функции с именами “draw” и “next”, в которых текст на экран дисплея выводится с помощью команды “u8g.drawStr(x,y,”abcd”)”, где x и y – координаты позиции на экране дисплея, а ,”abcd” – выводимый текст.
|
1 2 3 4 5 6 7 8 9 10 |
void draw(void) { u8g.setFont(u8g_font_unifont); u8g.drawStr( 07, 35, "CIRCUIT DIGEST"); } void next(void) { u8g.setFont(u8g_font_unifont); u8g.drawStr( 0, 15, "Interfacing"); u8g.drawStr( 0, 35, "Graphical LCD"); u8g.drawStr( 0, 55, "with Arduino"); } |
Функция clearLCD() используется для очистки экрана дисплея при помощи передачи нулевого значения в две выше описанные функции.
|
1 2 3 4 5 |
void clearLCD(){ u8g.firstPage(); do { } while( u8g.nextPage() ); } |
Затем мы устанавливаем цвет и интенсивность свечения пикселя с помощью следующих участков кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
void setup(void) { if ( u8g.getMode() == U8G_MODE_R3G3B2 ) { u8g.setColorIndex(255); // white } else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ) { u8g.setColorIndex(3); // max intensity } else if ( u8g.getMode() == U8G_MODE_BW ) { u8g.setColorIndex(1); // pixel on } else if ( u8g.getMode() == U8G_MODE_HICOLOR ) { u8g.setHiColorByRGB(255,255,255); } } |
Далее в функции void loop(void) мы будем выводить на экран графического ЖК дисплея текст и изображения с определенной задержкой. Сначала мы выведем на экран дисплея надпись “Circuit Digest” с использованием функции draw, затем после задержки в 2 секунды мы очистим экран дисплея и выведем на него надпись “Interfacing Graphical LCD using Arduino” с использованием функции next. Затем мы выведем на экран дисплея изображение с помощью функции picture() – которое останется на экране дисплея на 3 секунды. Так будет продолжаться до тех пор пока на устройство подается питающее напряжение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
void loop(void) { u8g.firstPage(); do { draw(); } while( u8g.nextPage() ); delay(2000); clearLCD(); u8g.firstPage(); do { next(); } while( u8g.nextPage() ); delay(2000); clearLCD(); u8g.firstPage(); do { picture(); } while( u8g.nextPage() ); delay(3000); clearLCD(); delay(50); } |
После загрузки в плату Arduino приведенного кода программы подсоедините к ней графический ЖК дисплей как показано на выше приведенной схеме. После этого вы сможете наблюдать на экране дисплея сменяющие друг друга текст и изображения.
Далее приведен полный код программы.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 |
#include "U8glib.h" U8GLIB_ST7920_128X64_4X u8g(10); const uint8_t rook_bitmap[] U8G_PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfc, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x63, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfe, 0xff, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x86, 0xff, 0xff, 0x03, 0x00, 0x78, 0x0e, 0xee, 0x3f, 0x7c, 0x70, 0xf0, 0xe0, 0x00, 0x00, 0x00, 0xfe, 0xff, 0xfc, 0x02, 0x00, 0x78, 0x1e, 0xee, 0xff, 0x7c, 0xf8, 0xf0, 0xe1, 0x00, 0x00, 0x00, 0xfe, 0x07, 0xf0, 0x01, 0x00, 0x78, 0x3e, 0xee, 0xff, 0x7d, 0xf8, 0xf0, 0xe3, 0x00, 0x00, 0x00, 0x00, 0xf8, 0xf0, 0x01, 0x00, 0x78, 0x7e, 0xce, 0xf3, 0x7f, 0xf8, 0xf0, 0xe7, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xf0, 0x01, 0x00, 0x78, 0xfe, 0xce, 0xe3, 0x7f, 0xfc, 0xf1, 0x67, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xf3, 0x00, 0x00, 0x78, 0xfe, 0xcf, 0xe3, 0x7b, 0xfc, 0xf1, 0x6f, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xfb, 0x00, 0x00, 0x78, 0xfe, 0xcf, 0xc3, 0x7b, 0xee, 0xf3, 0x7f, 0x00, 0x00, 0x00, 0x00, 0xfc, 0xff, 0x00, 0x00, 0x78, 0xf6, 0xcf, 0xe3, 0x7b, 0xfe, 0x73, 0x7f, 0x00, 0x00, 0x00, 0x00, 0xfc, 0x7f, 0x00, 0x00, 0x78, 0xe6, 0xcf, 0xe3, 0x7f, 0xff, 0x77, 0x7e, 0x00, 0x00, 0x00, 0x00, 0xf8, 0x7f, 0x00, 0x00, 0x78, 0xc6, 0xcf, 0xe3, 0x7d, 0xff, 0x77, 0x7c, 0x00, 0x00, 0x00, 0x00, 0xf8, 0x3f, 0x00, 0x00, 0x78, 0x86, 0xcf, 0xfb, 0xfd, 0xc7, 0x7f, 0x78, 0x00, 0x00, 0x00, 0x00, 0xf8, 0x3f, 0x00, 0x00, 0x78, 0x0e, 0xef, 0xff, 0xfc, 0x83, 0x7f, 0x70, 0x00, 0x00, 0x00, 0x00, 0xf0, 0x7f, 0x00, 0x00, 0x78, 0x0e, 0xee, 0x3f, 0xfc, 0x83, 0x7f, 0xf0, 0x00, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x01, 0x00, 0xf8, 0xe7, 0x1f, 0xfe, 0x79, 0xe0, 0x7c, 0xff, 0xfe, 0x01, 0x00, 0x00, 0xc0, 0xff, 0x03, 0x00, 0xf8, 0xef, 0x7f, 0xfe, 0x79, 0xf0, 0x7c, 0xff, 0xfe, 0x07, 0x00, 0x00, 0x80, 0xff, 0x07, 0x00, 0xf8, 0xef, 0x7f, 0xfe, 0x79, 0xf0, 0x7c, 0xff, 0xfe, 0x07, 0x00, 0x00, 0x00, 0xff, 0x07, 0x00, 0x78, 0xef, 0x7b, 0x1e, 0xf8, 0xf8, 0x7c, 0x0f, 0xbe, 0x07, 0x00, 0x00, 0x00, 0xfe, 0x0f, 0x00, 0x78, 0xef, 0x7b, 0x1e, 0xfc, 0xf8, 0x7d, 0x0f, 0xbe, 0x07, 0x00, 0x00, 0x00, 0xfc, 0x3f, 0x00, 0x78, 0xcf, 0x7b, 0xfe, 0xfc, 0xfd, 0x7d, 0xff, 0xfe, 0x07, 0x00, 0x00, 0x00, 0xf8, 0x3f, 0x00, 0xf8, 0xcf, 0x7f, 0xfe, 0xfc, 0xfd, 0x7d, 0xff, 0xfe, 0x07, 0x00, 0x00, 0x00, 0xf0, 0x7f, 0x00, 0xf8, 0xc3, 0x1f, 0xfe, 0xfc, 0xff, 0x7d, 0xff, 0xfe, 0x01, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x00, 0x78, 0xe0, 0x3f, 0x1e, 0xfc, 0xef, 0x7d, 0x0f, 0xfe, 0x03, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x01, 0x78, 0xe0, 0x7f, 0x1e, 0xdc, 0xef, 0x7d, 0x0f, 0xfe, 0x07, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x03, 0x78, 0xe0, 0x7f, 0xfe, 0xdd, 0xe7, 0x7d, 0xff, 0xff, 0x07, 0x00, 0x00, 0x00, 0xe0, 0xff, 0x03, 0x78, 0xe0, 0xfb, 0xfe, 0x9d, 0xe7, 0x7d, 0xff, 0xbf, 0x0f, 0x00, 0x00, 0x00, 0xe0, 0xff, 0x07, 0x78, 0xe0, 0xfb, 0xfe, 0x9f, 0xe3, 0x7f, 0xff, 0xbf, 0x0f, 0x00, 0x00, 0x00, 0xe0, 0xff, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x0f, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x3f, 0x78, 0xf0, 0x0f, 0x1c, 0xe0, 0xcf, 0xc3, 0xfd, 0x03, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x3f, 0x78, 0xf0, 0x0f, 0x1e, 0xf8, 0xcf, 0xc3, 0xfd, 0x03, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x3f, 0x78, 0xf0, 0x0f, 0x3e, 0xfc, 0xce, 0xc3, 0xfd, 0x03, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x1f, 0x78, 0xf0, 0x00, 0x3f, 0x3c, 0xcc, 0xc3, 0x79, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x0f, 0x78, 0xf0, 0x00, 0x7f, 0x3e, 0xc0, 0xc3, 0x79, 0x00, 0x00, 0x00, 0x00, 0x00, 0xe0, 0xff, 0x03, 0x78, 0xf0, 0x8f, 0x7f, 0x1e, 0xc0, 0xc3, 0xf9, 0x03, 0x00, 0x00, 0x00, 0x00, 0xf0, 0xff, 0x01, 0x78, 0xf0, 0x8f, 0x7b, 0x1e, 0xc0, 0xc3, 0xf9, 0x03, 0x00, 0x00, 0x00, 0x00, 0xf8, 0xff, 0x00, 0x78, 0xf0, 0x8f, 0xff, 0x1e, 0xdf, 0xc3, 0xf9, 0x03, 0x00, 0x00, 0x00, 0x00, 0xfc, 0x7f, 0x00, 0x78, 0xf0, 0xc0, 0xff, 0x3e, 0xde, 0xc3, 0x79, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfc, 0x3f, 0x00, 0x78, 0xf0, 0xc0, 0xff, 0x3f, 0xde, 0xc3, 0x79, 0x00, 0x00, 0x00, 0x00, 0x00, 0xfe, 0x1f, 0x00, 0xf8, 0xfe, 0xfd, 0xf1, 0x7d, 0xde, 0xe7, 0x7d, 0x07, 0x00, 0x00, 0x00, 0x00, 0xfe, 0x0f, 0x00, 0xf8, 0xff, 0xff, 0xf0, 0xff, 0x9f, 0xff, 0xfc, 0x07, 0x00, 0x00, 0x00, 0x00, 0xff, 0x07, 0x00, 0xf8, 0xff, 0xff, 0xe0, 0xf3, 0x1f, 0x7f, 0xfc, 0x07, 0x00, 0x00, 0x00, 0x80, 0xff, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0xff, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x9f, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x0e, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xc0, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }; void draw(void) { //u8g.setFont(u8g_font_unifont); u8g.setFont(u8g_font_osb18); u8g.drawStr( 07, 27, "CIRCUIT"); u8g.drawStr( 12, 52, "DIGEST"); } void picture(void) { u8g.drawXBMP( 0, 0, 128, 64, rook_bitmap); } void next(void) { u8g.setFont(u8g_font_unifont); //u8g.setFont(u8g_font_osb18); u8g.drawStr( 07, 18, "Interfacing"); u8g.drawStr( 07, 38, "Graphical LCD"); u8g.drawStr( 07, 58, "with Arduino"); } void clearLCD(){ u8g.firstPage(); do { } while( u8g.nextPage() ); } void setup(void) { // инициализируем значения цвета по умолчанию if ( u8g.getMode() == U8G_MODE_R3G3B2 ) { u8g.setColorIndex(255); // белый } else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ) { u8g.setColorIndex(3); // максимальная интенсивность } else if ( u8g.getMode() == U8G_MODE_BW ) { u8g.setColorIndex(1); // включить пиксель } else if ( u8g.getMode() == U8G_MODE_HICOLOR ) { u8g.setHiColorByRGB(255,255,255); } } void loop(void) { // picture loop u8g.firstPage(); do { u8g.drawFrame(1,2,126,62); draw(); } while( u8g.nextPage() ); delay(2000); clearLCD(); u8g.firstPage(); do { u8g.drawFrame(1,2,126,62); next(); } while( u8g.nextPage() ); delay(2000); clearLCD(); u8g.firstPage(); do { picture(); } while( u8g.nextPage() ); delay(3000); clearLCD(); // перестроить картинку после некоторой задержки delay(50); } |




