Мониторинг состояния здоровья людей является одной из важнейших задач в современном мире. В связи с этим в последние годы стремительно развиваются технологии удаленного мониторинга здоровья людей и технологии интернета вещей (IoT – Internet of things) в настоящее время делают буквально революцию в современной системе здравоохранения.

В данной статье мы рассмотрим создание системы удаленного мониторинга здоровья пациента (IoT based Health Monitoring System) на основе платы Arduino и WiFi модуля ESP8266, которая будет измерять пульс (сердечный ритм) и температуру пациента и передавать email/SMS когда значения этих параметров будут достигать критической отметки. Значения пульса и температуры пациента будут транслироваться в сервисы ThingSpeak и Google sheets, поэтому их можно будет контролировать из любой точки земного шара (где есть интернет). Также в проекте предусмотрена тревожная кнопка, которую пациент может нажать если вдруг почувствует себя плохо – в этом случае также будет передаваться сигнал тревоги.
Необходимые компоненты
- Плата Arduino Uno (купить на AliExpress).
- Wi-Fi модуль ESP8266 (купить на AliExpress).
- Датчик температуры LM35 (купить на AliExpress).
- Датчик частоты пульса (Pulse rate sensor) (купить на AliExpress).
- Резистор 10 кОм (купить на AliExpress).
- Кнопка.
- Соединительные провода.
- Макетная плата.
Датчик частоты пульса
Датчик частоты пульса (датчик пульса) представляет собой plug-and-play устройство, которое достаточно просто подключить к плате Arduino. Он надевается на кончик пальца или мочку уха. Датчик включает приложение для мониторинга пульса с открытым исходным кодом (open-source), которое может строить график пульса в режиме реального времени.
На передней части датчика находится логотип в виде сердца – этой стороной датчик контактирует с кожей. Также на передней части датчика находится небольшое круглое отверстие, через которое светит светодиод. А под светодиодом находится небольшой квадрат, который представляет собой датчик света, наподобие того который используется в сотовых телефонах и ноутбуках для управления яркостью экрана при различных условиях освещенности. Светодиод испускает свет на кончик пальца или мочку уха или в любую другу точку тела где есть капиллярная ткань, а датчик света считывает количество света, которое отражается назад. Таким образом и осуществляется работа подобного датчика пульса. На другой стороне датчика смонтированы все его остальные элементы.
 |
 |
Но перед тем как использовать датчик пульса необходимо защитить незащищенную часть датчика для обеспечения точности измерений и исключения возможности короткого замыкания из-за пота. Для этого можно использовать специальную застёжку "липучку" или черную ленту как показано на следующем рисунке.

У датчика три контакта: Signal (S) – сигнальный провод, Vcc (3-5 V) – для подачи питающего напряжения постоянного тока и GND (земля).
Сигнальный провод подключается к аналоговому контакту платы Arduino. Аналогичный датчик пульса использовался в проекте мониторинга частоты сердечных сокращений на основе платы Arduino через интернет, рассмотренном ранее на нашем сайте.
Датчик температуры LM35
LM35 представляет собой аналоговый линейный датчик температуры. Сигнал на его выходе пропорционален температуре (в градусах Цельсия). Диапазон рабочих температур датчика составляет от -55°C до 150°C. Выходное напряжение датчика изменяется на 10mV от изменения температуры на один градус. Датчик может работать как от 5V, так и от 3.3V питающего напряжения, а потребляемый им ток в состоянии покоя менее 60 мкА.


ESP8266-01
Большинство людей называют ESP8266 WiFi модулем, однако на самом деле это микроконтроллер. ESP8266 – это наименование микроконтроллера, разработанной компанией Espressif Systems, расположенной в Шанхае. Этот микроконтроллер умеет работать с технологией WiFi, поэтому он часто используется в качестве WiFi модуля.

С ним можно работать двумя способами – с помощью AT команд и с помощью Arduino IDE. Мы в данном проекте будем использовать AT команды для передачи данных от платы Arduino данному модулю.
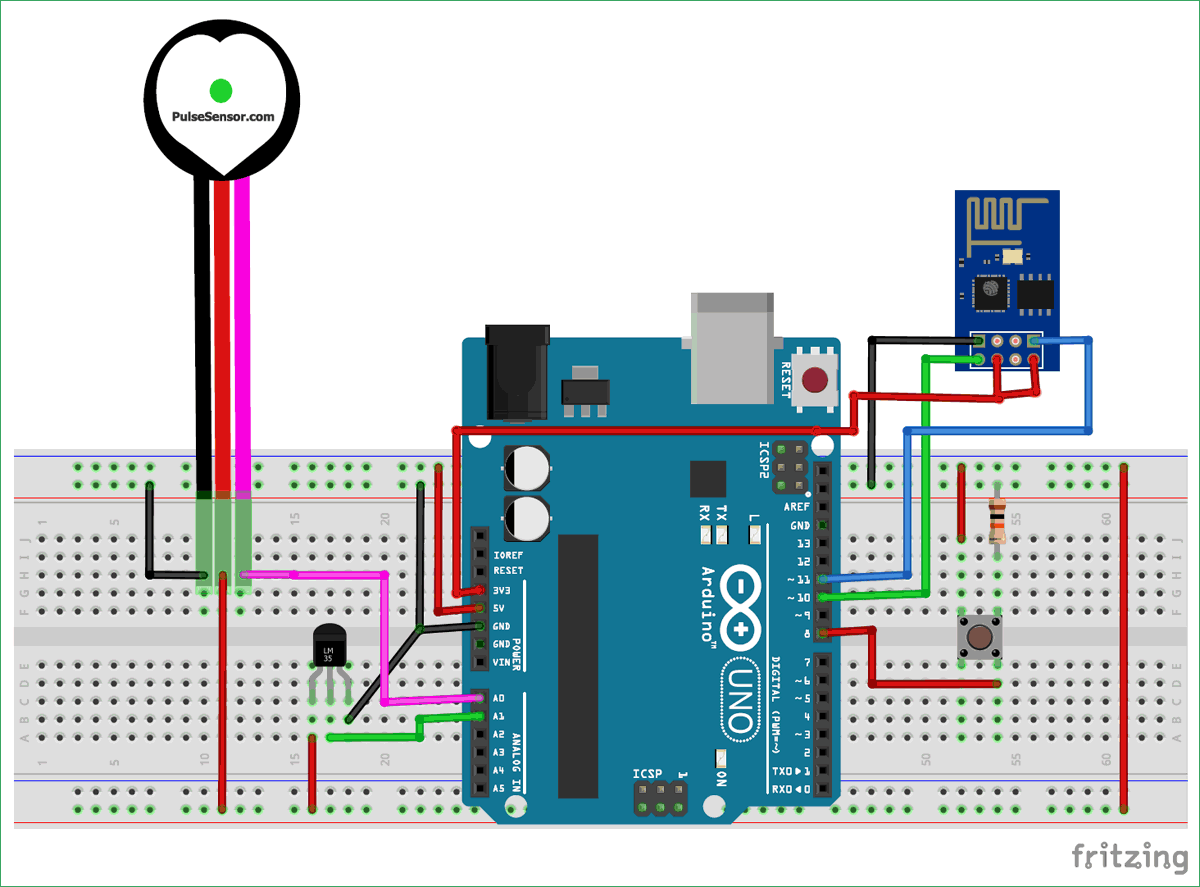
Работа схемы
Схема системы удаленного мониторинга здоровья пациента на основе платы Arduino представлена на следующем рисунке.
 В схеме необходимо сделать следующие соединения:
В схеме необходимо сделать следующие соединения:
• сигнальный контакт датчика пульса -> контакт A0 платы arduino;
• контакт Vcc датчика пульса -> 5V платы arduino;
• контакт GND датчика пульса -> GND платы arduino;
• Vout датчика LM35 -> контакт A1 платы Arduino;
• Tx модуля ESP8266 -> контакт 10 платы arduino;
• Rx модуля ESP8266 -> контакт 11 платы arduino;
• CH_PD и Vcc модуля ESP8266 -> 3.3 V платы arduino;
• GND модуля ESP8266 -> GND платы arduino;
• кнопка -> цифровой контакт 8 платы arduino.
Конфигурирование сервиса ThingSpeak для записи данных пациента
Сервис ThingSpeak является очень удобным для реализации различных проектов тематики интернета вещей. С помощью каналов и веб-страниц, обеспечиваемых данным сервисом, можно мониторить и управлять системой из любой точки где есть сеть интернет. ThingSpeak собирает (‘Collects’) данные от датчиков, анализирует и визуализирует их (‘Analyze and Visualize’) и выполняет (‘Acts’) на основании этого анализа различные действия. Ранее мы уже использовали этот сервис в проекте мониторинга температуры и влажности онлайн и мониторинга пульса через интернет.
В этом проекте мы будем использовать ThingSpeak для мониторинга пульса и температуры пациента через сеть интернет. Мы также будем использовать платформу IFTTT чтобы соединить ThingSpeak с сервисами email/message, чтобы можно было передавать сообщения тревоги когда пациент находится в критическом состоянии. Ранее сервис IFTTT мы использовали в проекте умного измерителя электроэнергии на Arduino.
Шаг 1. Создайте себе аккаунт на сервисе ThingSpeak.com, авторизуйтесь в нем и затем нажмите Get Started.

Шаг 2. После этого идите в пункт меню ‘Channels’ (каналы), где создайте себе новый канал (New Channel).

Шаг 3. Перед вами откроется форма для создания канала, заполните в ней имя канала (Name) и его описание (Description) по своему усмотрению. Затем заполните ‘Pulse Rate’, ‘Temperature’ и ‘Panic’ в полях Field 1, Field 2 and Field 3. Также сделайте поставьте галочку в чек-боксе (check box) ‘Make Public’ ниже в форме и сохраните канал. После этого новый канал для вас будет создан.

Шаг 4. Вы увидите три созданных графика как показано на рисунке ниже. Запишите свой API ключ (API key) из другой вкладки, он вам понадобится далее в тексте программы.

Шаг 5. Теперь мы будем использовать приложение ThingHTTP чтобы запускать апплет IFTTT для передачи данных в Google sheets и передачи email/sms. Приложение ThingHTTP позволяет осуществлять взаимосвязь между устройствами, веб-сайтами и веб-сервисами не используя протоколы связи на уровне устройств. Вы можете детально изложить действия в ThingHTTP, которые вы хотите инициировать в приложении ThingSpeak, например React.
Чтобы создать новое действие в ThingHTTP нам будет необходим адрес URL для инициирования действия, который мы получим в сервисе IFTTT.

Конфигурирование сервиса IFTTT для передачи Mail/SMS
Шаг 1. Войдите в свой аккаунт на сервисе IFTTT (если аккаунта нет, то создайте его), введите там в поиске Webhooks и кликните на нем.

Шаг 2. Кликните на Documentation.

Шаг 3. Напечатайте “Patient_Info” в окне событий (event box) и скопируйте представленный URL – мы его затем будем использовать в ThingHTTP.

После этого мы создадим Applet (апплет) чтобы соединить ThingHTTP с Google sheet и чтобы передавать email/sms. После этого мы перейдем в ThingHTTP чтобы завершить там создание нового события.
Шаг 4. Кликните на New Applet на вкладке My Applets.

Шаг 5. Кликните на “+this”, введите в поиске Webhooks и затем нажмите на нем. Выберите действие (trigger) “Receive a web request” (получить веб-запрос).

Шаг 6. Напишите имя события – точно такое же какое вы написали в окне событий в webhooks URL. Кликните на Create Trigger.

Шаг 7. Кликните на “+that” и введите в поиске Google Sheets и кликните потом на нем. Кликните на Add row to spreadsheet (добавить строку в электронную таблицу).

Шаг 8. Введите любое имя для вашей таблицы. В поле formatted row вы должны записать выражение для даты, времени, имени события, значений пульса и температуры тела как показано на следующем рисунке.

Шаг 9. Проверьте созданный вами апплет и нажмите на finish.

Аналогичным образом мы можем создать апплет для передачи email когда будет происходить событие Panic.
То есть снова нажимаем на “+this”, выбираем Webhooks, затем в наименовании события вводим “Panic”. Затем жмем “+that”, запускаем поиск Gmail и кликаем на него. И на открывшейся странице выбираем Send an email.

В следующем открывшемся окне вводим адрес email, на который вы хотите получать письма если пациенту станет плохо.

Затем напишите содержание письма, которое будет передаваться, и кликните на create action. Проверьте созданный апплет и нажмите на finish.

Таким образом, мы создали наши апплеты для выполнения необходимых нам задач. Теперь снова вернитесь к Thingspeak->Apps->ThingHTTP.
ThingHTTP для соединения ThingSpeak с IFTTT
Шаг 1. Кликните на New ThingHTTP. Дайте ему любое имя и скопируйте URL, который вы получили в webhooks documentation (документации). Заполните оставшиеся поля как показано на следующем рисунке.

В теле (Body) нового (созданного) ThingHTTP мы должны написать информацию которую мы хотим передавать приложению (апплету) IFTTT. Нам необходимо передавать значения пульса и температуры тела, поэтому формат этого сообщения будет следующий:

После заполнения этой информации нажмите на Save ThingHTTP.
Аналогичным образом мы должны сделать новое ThingHTTP для события “Panic”. Используйте те же самые шаги. В поле для URL запишите Panic вместо Patient_Info. Тело (Body) остается пустым, а вся остальная информация та же самая, как и в предыдущем ThingHTTP. Сохраните его.
Теперь мы должны создать React (реакцию) чтобы инициировать (запустить) URL. React работает с приложением ThingHTTP чтобы выполнять определенные действия при наступлении определенных условий на каналах.
Чтобы создать React кликните на Apps -> React, а в нем нажмите на New React (новая реакция, новое действие).
Шаг 2. Дайте имя вашему React (действию). В качестве типа условия (Condition type) выберите Numeric, а в качестве частоты проверок (Test Frequency) - Data Insertion.
Выберите условие (Condition) при наступлении которого вы будете формировать требуемый URL. Выберите свой канал из выпадающего меню "If Channel". Затем выберите в поле (field) "1 Pulse rate" (частота пульса) и создайте условие "is greater than" – то есть больше чем. Затем мы ввели значение 60 как показано на рисунке ниже. Вы можете использовать любое свое значение.

Затем выберите ThingHTTP из выпадающего меню действий. Затем выберите пункт “Run action each time condition is met” (выполнять действие каждый раз когда выполнится условие) и кликните на Save React (сохранить).

Аналогичным образом сделайте React (действие) на событие Panic как показано на рисунке ниже.

Выберите пункт меню “Run action each time condition is met” и нажмите на Save React.
Теперь мы выполнили всю работу по конфигурированию нужных нам веб-сервисов, можно приступать к написанию кода для Arduino.
Объяснение программы для Arduino
Полный код программы приведен в конце статьи, здесь же мы рассмотрим его основные фрагменты.
В программе мы будем использовать специальную библиотеку для работы с датчиком пульса, которую можно скачать по следующей ссылке. Также мы будем использовать таймер для установки временного интервала между считываниями данных, библиотеку для работы с таймером можно скачать по следующей ссылке.
Первым делом в программе мы должны подключить все используемые библиотеки. Для взаимодействия с esp8266 мы будем использовать библиотеку последовательной связи (software serial).
|
1 2 3 |
#include <SoftwareSerial.h> #include "Timer.h" #include <PulseSensorPlayground.h> //библиотека для работы с датчиком пульса |
Создадим объекты таймера, последовательного порта и датчика пульса чтобы в дальнейшем их можно было использовать в программе
|
1 2 3 |
Timer t; PulseSensorPlayground pulseSensor; SoftwareSerial esp8266(10,11); //Rx,Tx |
Далее мы должны инициализировать возможность использования прерываний низкого уровня для повышения точности измерений и задействовать DEBUG чтобы показывать поступающие команды в окне монитора последовательной связи (serial monitor).
|
1 2 |
#define USE_ARDUINO_INTERRUPTS true #define DEBUG true |
Затем в программе необходимо ввести имя своего WiFi подключения, пароль для подключения к нему и IP сервиса thingspeak.com.
|
1 2 3 |
#define SSID "*********" // "your WiFiname" #define PASS "**********" // "wifi password" #define IP "184.106.153.149" // thingspeak.com ip |
После этого объявим строковую переменную чтобы обновлять информацию на канале ThingSpeak. Для этого вам понадобится API ключ, который можно найти в сервисе ThingSpeak в следующем месте: ThingSpeak channel-> API key. Скопируйте его оттуда и вставьте в следующую строку:
|
1 |
String msg = "GET /update?key=Your Api Key"; |
В функции setup мы установим бодовую скорость для последовательной связи между монитором последовательной связи Arduino и модулем esp8266. Запустим в работу модуль esp8266 путем подачи на него соответствующей команды и соединим ее с сетью WiFi при помощи вызова функции connectWiFi(). После этого мы инициализируем таймеры при помощи вызова функции t.every(time_interval, do_this);. С помощью таймера будет задаваться временной интервал для считывания данных с датчика.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
void setup() { Serial.begin(9600); esp8266.begin(115200); pulseSensor.analogInput(PulseWire); pulseSensor.blinkOnPulse(LED13); //встроенный в плату Arduino светодиод будет мигать с частотой пульса pulseSensor.setThreshold(Threshold); // Double-check the "pulseSensor" object was created and "began" seeing a signal. if (pulseSensor.begin()) { Serial.println("We created a pulseSensor Object !"); } Serial.println("AT"); esp8266.println("AT"); delay(3000); if(esp8266.find("OK")) { connectWiFi(); } t.every(10000, getReadings); t.every(10000, updateInfo); } |
Также в программе мы должны запрограммировать функции connectWiFi(), panic_button(), update_info() и getReadings().
Функция connectWiFi() будет возвращать значение True или False в зависимости от того будет ли подключен модуль к сети WiFi или нет. Команда AT+CWMODE=1 переведет модуль ESP8266 в работу в режиме станции. С помощью команды AT+CWJAP=\ мы будем подключаться к нашей точке доступа WiFi.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
boolean connectWiFi() { Serial.println("AT+CWMODE=1"); esp8266.println("AT+CWMODE=1"); delay(2000); String cmd="AT+CWJAP=\""; cmd+=SSID; cmd+="\",\""; cmd+=PASS; cmd+="\""; Serial.println(cmd); esp8266.println(cmd); …… ….. |
Функция getReadings(); будет считывать данные с датчика пульса и датчика температуры LM35 и конвертировать их в строку с помощью функции dtostrf();.
|
1 2 3 4 5 6 7 8 9 10 11 |
void getReadings(){ raw_myTemp = analogRead(A1); Voltage = (raw_myTemp / 1023.0) * 5000; // 5000 to get millivots. tempC = Voltage * 0.1; //in degree C myTemp = (tempC * 1.8) + 32; // conver to F Serial.println(myTemp); int myBPM = pulseSensor.getBeatsPerMinute(); // вызываем функцию для нашего объекта pulseSensor которая будет возвращать BPM (число ударов в минуту) в виде переменной целого типа if (pulseSensor.sawStartOfBeat()) { // Constantly test to see if "a beat happened". Serial.println(myBPM); //печатаем число ударов в минуту } delay(20); |
Инициализируем символьный массив для хранения BPM (числа ударов пульса в минуту) и температуры и конвертируем значения с выхода датчиков в строку с помощью функции dtostrf().
|
1 2 3 4 5 |
char buffer1[10]; char buffer2[10]; BPM = dtostrf(myBPM, 4, 1, buffer1); temp = dtostrf(myTemp, 4, 1, buffer2); } |
Создадим функцию для обновления информации от датчиков на канале ThingSpeak. С помощью команды "AT+CIPSTART=\"TCP\",\"" установим связь по протоколу TCP на порту 80.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
void updateInfo() { String cmd = "AT+CIPSTART=\"TCP\",\""; cmd += IP; cmd += "\",80"; Serial.println(cmd); esp8266.println(cmd); delay(2000); if(esp8266.find("Error")) { return; } |
Включим в строку для передачи на сервер ThingSpeak данные о пульсе и температуре с помощью строк "&field1="; (для пульса) и "&field2="; (для температуры). Затем передадим эту информацию используя команду “AT+CIPSEND=”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
cmd = msg ; cmd += "&field1="; //field 1 для BPM (числа ударов в минуту) cmd += BPM; cmd += "&field2="; //field 2 для temperature (температуры) cmd += temp; cmd += "\r\n"; Serial.print("AT+CIPSEND="); esp8266.print("AT+CIPSEND="); Serial.println(cmd.length()); esp8266.println(cmd.length()); if(esp8266.find(">")) { Serial.print(cmd); esp8266.print(cmd); } … … |
Аналогичным образом создадим функцию для тревожной кнопки (panic_button). Когда на контакте, к которому подключена кнопка, будет напряжение высокого уровня (HIGH), модуль esp8266 будет передавать информацию на сервер используя команды AT+CIPSTART и AT+CIPSEND.
|
1 2 3 4 5 6 7 8 9 10 11 |
void panic_button(){ panic = digitalRead(8); if(panic == HIGH){ Serial.println(panic); String cmd = "AT+CIPSTART=\"TCP\",\""; cmd += IP; cmd += "\",80"; Serial.println(cmd); esp8266.println(cmd); ….. .. |
Прикрепим эту информацию к передаваемой на сервер строке с помощью "&field3=“.
|
1 2 |
cmd = msg ; cmd += "&field3="; |
В функции loop мы будем вызывать функции panic_button() и t.update().
|
1 2 3 4 5 6 7 8 |
void loop() { panic_button(); start: //label error=0; t.update(); …… …… |
Тестирование работы проекта
Соберите аппаратную часть проекта и загрузите код программы в плату Arduino. Откройте окно монитора последовательной связи (Serial monitor) чтобы проверить работу проекта.

Вы должны увидеть как будут обновляться данные на Google sheets с интервалом, который вы задали с помощью таймера.

Нажмите тревожную кнопку (panic button) на 4-5 секунд и вы получите email с текстом что у пациента проблемы.

Исходный код программы (скетча)
Комментарии к тексту программы переведены выше в статье.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
#define USE_ARDUINO_INTERRUPTS true #define DEBUG true #define SSID "********" // "SSID-WiFiname" #define PASS "************" // "password" #define IP "184.106.153.149" // thingspeak.com ip #include <SoftwareSerial.h> #include "Timer.h" #include <PulseSensorPlayground.h> // Includes the PulseSensorPlayground Library. Timer t; PulseSensorPlayground pulseSensor; String msg = "GET /update?key=your api key"; SoftwareSerial esp8266(10,11); //Variables const int PulseWire = A0; // PulseSensor PURPLE WIRE connected to ANALOG PIN 0 const int LED13 = 13; // The on-board Arduino LED, close to PIN 13. int Threshold = 550; //for heart rate sensor float myTemp; int myBPM; String BPM; String temp; int error; int panic; int raw_myTemp; float Voltage; float tempC; void setup() { Serial.begin(9600); esp8266.begin(115200); pulseSensor.analogInput(PulseWire); pulseSensor.blinkOnPulse(LED13); //auto-magically blink Arduino's LED with heartbeat. pulseSensor.setThreshold(Threshold); // Double-check the "pulseSensor" object was created and "began" seeing a signal. if (pulseSensor.begin()) { Serial.println("We created a pulseSensor Object !"); //This prints one time at Arduino power-up, or on Arduino reset. } Serial.println("AT"); esp8266.println("AT"); delay(3000); if(esp8266.find("OK")) { connectWiFi(); } t.every(10000, getReadings); t.every(10000, updateInfo); } void loop() { panic_button(); start: //label error=0; t.update(); //Resend if transmission is not completed if (error==1) { goto start; //go to label "start" } delay(4000); } void updateInfo() { String cmd = "AT+CIPSTART=\"TCP\",\""; cmd += IP; cmd += "\",80"; Serial.println(cmd); esp8266.println(cmd); delay(2000); if(esp8266.find("Error")) { return; } cmd = msg ; cmd += "&field1="; //field 1 for BPM cmd += BPM; cmd += "&field2="; //field 2 for temperature cmd += temp; cmd += "\r\n"; Serial.print("AT+CIPSEND="); esp8266.print("AT+CIPSEND="); Serial.println(cmd.length()); esp8266.println(cmd.length()); if(esp8266.find(">")) { Serial.print(cmd); esp8266.print(cmd); } else { Serial.println("AT+CIPCLOSE"); esp8266.println("AT+CIPCLOSE"); //Resend... error=1; } } boolean connectWiFi() { Serial.println("AT+CWMODE=1"); esp8266.println("AT+CWMODE=1"); delay(2000); String cmd="AT+CWJAP=\""; cmd+=SSID; cmd+="\",\""; cmd+=PASS; cmd+="\""; Serial.println(cmd); esp8266.println(cmd); delay(5000); if(esp8266.find("OK")) { return true; } else { return false; } } void getReadings(){ raw_myTemp = analogRead(A1); Voltage = (raw_myTemp / 1023.0) * 5000; // 5000 to get millivots. tempC = Voltage * 0.1; myTemp = (tempC * 1.8) + 32; // conver to F Serial.println(myTemp); int myBPM = pulseSensor.getBeatsPerMinute(); // Calls function on our pulseSensor object that returns BPM as an "int". // "myBPM" hold this BPM value now. if (pulseSensor.sawStartOfBeat()) { // Constantly test to see if "a beat happened". Serial.println(myBPM); // Print the value inside of myBPM. } delay(20); char buffer1[10]; char buffer2[10]; BPM = dtostrf(myBPM, 4, 1, buffer1); temp = dtostrf(myTemp, 4, 1, buffer2); } void panic_button(){ panic = digitalRead(8); if(panic == HIGH){ Serial.println(panic); String cmd = "AT+CIPSTART=\"TCP\",\""; cmd += IP; cmd += "\",80"; Serial.println(cmd); esp8266.println(cmd); delay(2000); if(esp8266.find("Error")) { return; } cmd = msg ; cmd += "&field3="; cmd += panic; cmd += "\r\n"; Serial.print("AT+CIPSEND="); esp8266.print("AT+CIPSEND="); Serial.println(cmd.length()); esp8266.println(cmd.length()); if(esp8266.find(">")) { Serial.print(cmd); esp8266.print(cmd); } else { Serial.println("AT+CIPCLOSE"); esp8266.println("AT+CIPCLOSE"); //Resend... error=1; } } } |





Добрый вечер,
Делаю для проекта в университете именно эту сборку.
Если есть кто нибудь, кому можно заплатить для подробной информации о конкретно этой сборке, то пожалуйста свяжитесь со мной
Добрый вечер. Вроде бы статья достаточно подробная, что вам в ней не хватает для сборки данного проекта
Смотрите, у меня выходит так что выдает ошибку «Timer.h: no such file or library» я так полагаю что мне нужно в библиотеку так же добавить таймер, но когда я перехожу по ссылке я не понимаю что конкретно нужно скачать(
Если возможно напишите мне на WhatsApp (потом лучше сразу удалить от спама)
+447444562295 Вероника (обязательно вводить +44 , номер не русский)
Вам просто нужно скачать и установить в свою Arduino IDE библиотеку для работы с таймером - ссылка на ее скачивание приведена в статье. Установить библиотеку можно различными способами, например, с помощью ZIP архива. Наберите в поисковике "установка библиотеки для Arduino" и он вам сразу покажет кучу ссылок с информацией по данному вопросу. Этой информации в сети так много, что я такую статью даже не стал добавлять на свой сайт
Буду очень Вам благодарна!
Здравствуйте! Ищем в команду консультанта по этим вопросам. Как с Вами связаться?
Добрый вечер, я могу вам на почту написать если хотите или в whatsapp если оставите свой номер телефона (я его сразу удалю из комментария как только скопирую себе чтобы вы не беспокоились за возможный спам). Но я не являюсь хорошим специалистом по тем вопросам, которые описаны в данной статье. Некоторые из проектов на сайте мы со студентами действительно собираем, но не все. Проект из данной статьи мы не собирали, поэтому особых тонкостей по его работе я не знаю