Wi-Fi розетки в настоящее время приобретают все большую популярность по мере того как системы "умного дома" становятся все более востребованными в современном мире. Подобные розетки выпускаются различными производителями (в основном китайскими, конечно же), но их цена в ряде случаев не такая "толерантная" как хотелось бы. К тому же никто не отменял чувство удовольствия от того, когда сделаешь что-либо полезное своими руками.
Поэтому в данной статье мы рассмотрим создание собственной умной Wi-Fi розетки на основе модуле ESP8266. Управлять данной розеткой можно будет со своего смартфона. Нашу Wi-Fi розетку можно будет включать в обычную розетку, а к другому концу нашей розетки можно будет подключать нагрузку переменного тока.

Автор данного проекта (ссылка на оригинал приведена в конце статьи) устал от того, чтобы ему постоянно приходится перезапускать свой Wi-Fi роутер из-за проблем со связью (а живет он в Индии). Поэтому изначально данный проект Wi-Fi розетки рассматривался как устройство, позволяющее ему дистанционно, со своего смартфона, отключать и снова подавать питание на свой роутер, таким образом, перезапуская его.
Вы скажете каким образом будет работать Wi-Fi розетка если у роутера проблемы со связью? Здесь дело в том, что модуль ESP8266 может самостоятельно работать в качестве точки доступа, то есть выполнять функции роутера. Управлять его работой мы будем с помощью специальной веб-страницы, с которой мы сможем включать/выключать нашу Wi-Fi розетку.
Также на нашем сайте вы можете посмотреть другие рассмотренные проекты автоматизации дома.
Необходимые компоненты
- Модуль ESP8266 (купить на AliExpress).
- Link AC to DC Converter (3.3V) (конвертер 220 Вольт в постоянное напряжение 3.3V (купить на AliExpress).
- Реле на 3V.
- NPN транзистор BC547 (купить на AliExpress).
- FTDI плата (купить на AliExpress).
- Соединительные провода.
В данном проекте его автор для программирования модуля ESP8266 использовал специальный Arduino Wi-Fi Shield, который он ранее собрал и схему для его сборки можно посмотреть по следующему адресу. Но если у вас нет такого шилда, то для программирования модуля ESP8266 можно применить стандартный подход с помощью Arduino IDE.
Схема проекта
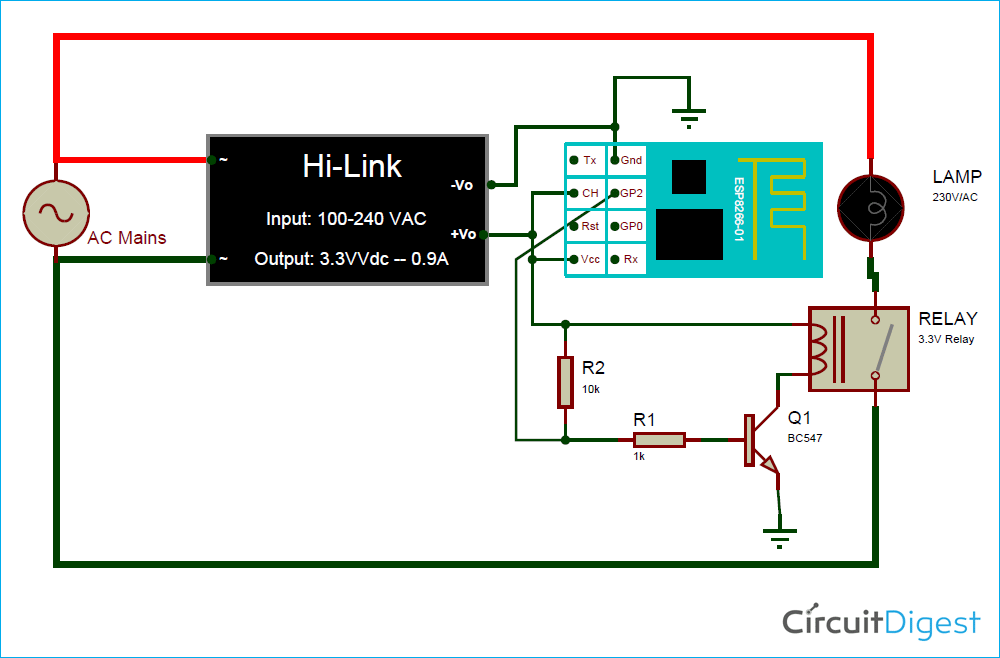
Схема Wi-Fi розетки на основе модуля ESP8266 представлена на следующем рисунке.
 Питание наша схема получает от сети переменного тока через конвертер 220 Вольта в 3,3 Вольта. Учтите, что на контактах GPIO0 и GPIO2 модуля необходимо поддерживать напряжение высокого уровня (while) во время загрузки модуля. Иначе модуль ESP перейдет в режим программирования и тогда код нашей программы работать не будет. Поэтому мы использовали резистор сопротивлением 10 кОм (можно использовать резистор в диапазоне от 3,3 кОм до 10 кОм) чтобы подать на эти контакты напряжение высокого уровня. Для ограничения тока через базу транзистора используется резистор 1 кОм.
Питание наша схема получает от сети переменного тока через конвертер 220 Вольта в 3,3 Вольта. Учтите, что на контактах GPIO0 и GPIO2 модуля необходимо поддерживать напряжение высокого уровня (while) во время загрузки модуля. Иначе модуль ESP перейдет в режим программирования и тогда код нашей программы работать не будет. Поэтому мы использовали резистор сопротивлением 10 кОм (можно использовать резистор в диапазоне от 3,3 кОм до 10 кОм) чтобы подать на эти контакты напряжение высокого уровня. Для ограничения тока через базу транзистора используется резистор 1 кОм.
Изготовление корпуса для проекта
Чтобы сделать проект Wi-Fi розетки на основе модуля ESP8266 максимально компактным его автор решил напечатать его корпус на 3D принтере. Он использовал дизайн корпуса, представленный на следующем рисунке.

STL файлы для печати на 3D принтере данного корпуса можно скачать по следующей ссылке с thingiverse.

После печати корпуса автор закрепил в нем электронную часть проекта с помощью болтов как показано на следующем рисунке.

Внешний вид собранной конструкции проекта показан на следующем рисунке.

После сборки автор проекта подключил к нему свой роутер, но вы можете подключить к нему любую другую нагрузку переменного тока (лишь бы по мощности реле выдержало).
Объяснение программы для модуля ESP8266
Полный код программы приведен в конце статьи, здесь же мы кратко рассмотрим его основные фрагменты.
Первым делом при написании программы подключим используемые библиотеки и установим DNS сервер.
|
1 2 3 4 5 6 7 8 |
#include <ESP8266WiFi.h> #include "./DNSServer.h" #include <ESP8266WebServer.h> const byte DNS_PORT = 53; // 53 is set as DNS port IPAddress apIP(10, 10, 10, 1); // Network Server DNSServer dnsServer; // DNS server object ESP8266WebServer webServer(80); // Webserver object |
Далее у нас идет достаточно длинный HTML код для нашей веб-страницы. На ней у нас будет 3 экрана, которые мы назвали Home screen (домашний экран), On screen (экран включения) и Off screen (экран выключения).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
String Home_Screen = "" //Page 1 - Home Screen HTML code "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Welcome - CircuitDigest</h1>" "</body></html>"; String ON_Screen = "" //Page 2 - If device is turned ON "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Smart Plug - Turned ON</h1>" "</body></html>"; String OFF_Screen = "" //Page 3 - If device is turned OFF "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Smart Plug - Turned OFF</h1>" "</body></html>"; |
Внешний вид этих экранов показан на следующем рисунке.

Разумеется, вы можете по своему желанию настроить вид этой веб-страницы.
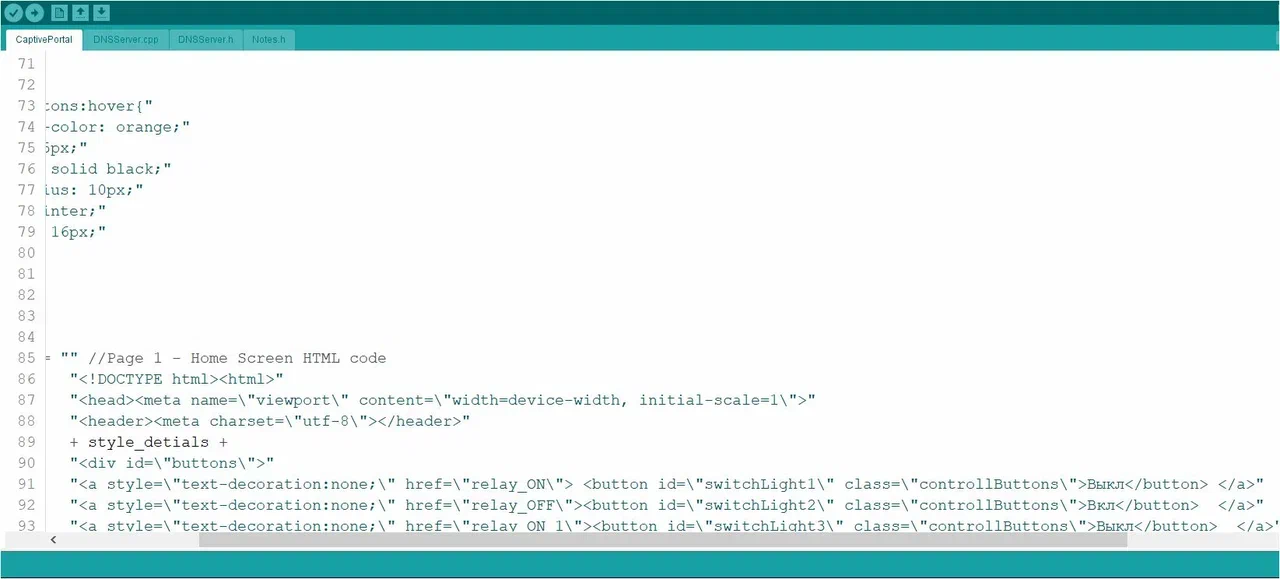
Для тех, кто хочет добавить на эти экраны дополнительные кнопки с русскими буквами в качестве названий, либо же изменить названия существующих на кнопок на русские, необходимо в приведенном коде перед + style_detials + добавить
|
1 |
<header><meta charset=\"utf-8\"></header> |
как показано на следующем скрине:
Это решение подсказал в комментариях к данной статье Дмитрий. Скажем ему за это спасибо.
Далее в функции void setup мы сконфигурируем модуль ESP для работы в качестве точки доступа (Access point), которой дадим имя “ESP_Smart_Plug”. Когда какой-нибудь пользователь будет подключаться к этой сети Wi-Fi он будет перебрасываться на нашу веб-страницу, которую мы настроили ранее.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
pinMode(LED_BUILTIN, OUTPUT); //LED pin as output for indication pinMode(GPIO_2, OUTPUT); //GPIO pin as output for Relay control WiFi.mode(WIFI_AP); //Set ESP in AP mode WiFi.softAPConfig(apIP, apIP, IPAddress(255, 255, 255, 0)); WiFi.softAP("ESP_Smart_Plug"); // Name your AP network dnsServer.start(DNS_PORT, "*", apIP); webServer.onNotFound([]() { webServer.sendHeader("Location", String("http://www.circuitdigest-automation.com/home.html"), true); //Open Home screen by default webServer.send ( 302, "text/plain", ""); }); |
Если на домашнем экране нашей веб-страницы пользователь нажмет на кнопку ON (включения), то будет показан экран включения и на контакт GPIO 2 будет подан уровень high.
|
1 2 3 4 5 6 |
//ON_Screen webServer.on("/relay_ON", [](){ //If turn on Button is pressed digitalWrite(LED_BUILTIN, LOW); //Turn off LED digitalWrite(GPIO_2, HIGH); //Turn off Relay webServer.send(200, "text/html", ON_Screen); //Display this screen }); |
Аналогичным образом, если пользователь нажмет на кнопку OFF, то произойдет переход к экрану выключения и на контакт GPIO 2 будет подан уровень LOW.
|
1 2 3 4 5 6 |
//OF_Screen webServer.on("/relay_OFF", [](){ //If turn off Button is pressed digitalWrite(LED_BUILTIN, HIGH); //Turn on LED digitalWrite(GPIO_2, LOW); //Turn on Relay webServer.send(200, "text/html", OFF_Screen); //Display this screen }); |
Полный код программы вместе со всеми необходимыми библиотеками можно скачать по этой ссылке. Также он приведен в конце статьи.
Тестирование работы проекта
Те, кто имеют специальный Wi-Fi шилд (показан на рисунке ниже), могут загрузить программу в модуль ESP8266 с его помощью. Те же, кто такого шилда не имеет, могут использовать стандартный способ с помощью Arduino IDE.

Когда код программы будет загружен в модуль, выполните на своем смартфоне поиск доступных Wi-Fi сетей, среди них вы должны обнаружить сеть с именем “ESP_Smart_Plug”. Подключитесь к ней и вас перебросит на веб-страницу, которую мы настроили в коде нашей программы. На этой веб-странице если вы нажмете кнопку выключения (off), то светодиод на нашей Wi-Fi розетке выключится, а если вы нажмете кнопку включения, то светодиод включится.

Более подробно работу проекта вы можете посмотреть на видео, приведенном в конце статьи.
Исходный код программы (скетча)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 |
/*Smart Plug - Captive Portal Home Automation * Requires no Wi-Fi to operate * Date:19-8-2019 * Author: B.Aswinth Raj * Website: Circuitdigest.com */ //Download all required header filers from circuitdigest.com #include <ESP8266WiFi.h> #include "./DNSServer.h" #include <ESP8266WebServer.h> const byte DNS_PORT = 53; // 53 is set as DNS port IPAddress apIP(10, 10, 10, 1); // Network Server (сервер сети) DNSServer dnsServer; // DNS server object (объект DNS сервера) ESP8266WebServer webServer(80); // Webserver object (объект веб-сервера) int GPIO_2 = 2; //Pin defanition - Relay will be connected to GPIO-0 /*START OF HMTL CODE*/ String style_detials = //This String defines the style attributes for webpage (эта строка задает атрибуты веб-страницы) "<style type=\"text/css\">" " body{" " background-color: #a69695;" "}" "button{" " display: inline-block;" "}" "#buttons{" " text-align: center;" "}" ".controllButtons{" " margin-top: 15px;" "margin-left: 5px;" "background-color: white;" "padding: 10px;" "border:1px solid black;" "border-radius: 10px;" "cursor: pointer;" "font-size: 14px;" "}" ".controllButtons:hover{" " background-color: orange;" "padding: 10px;" "border:1px solid black;" "border-radius: 10px;" "cursor: pointer;" "font-size: 14px;" "}" "@media only screen and (max-width: 700px) {" " button{" " display: block;" "}" "#buttons{" " margin-top: 10%;" "margin-left: 35%;" "}" " .controllButtons{" " margin-top: 15px;" "margin-left: 5px;" "background-color: white;" "padding: 15px;" "border:1px solid black;" "border-radius: 10px;" "cursor: pointer;" "font-size: 16px;" "}" ".controllButtons:hover{" " background-color: orange;" "padding: 15px;" "border:1px solid black;" "border-radius: 10px;" "cursor: pointer;" "font-size: 16px;" "}" "}" "</style>"; String Home_Screen = "" //Page 1 - Home Screen HTML code (код домашнего экрана) "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Welcome - CircuitDigest</h1>" "</body></html>"; String ON_Screen = "" //Page 2 - If device is turned ON (код экрана включения) "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Smart Plug - Turned ON</h1>" "</body></html>"; String OFF_Screen = "" //Page 3 - If device is turned OFF (код экрана выключения) "<!DOCTYPE html><html>" "<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">" + style_detials + "<div id=\"buttons\">" "<a style=\"text-decoration:none;\" href=\"relay_ON\"> <button id=\"switchLight1\" class=\"controllButtons\">Turn ON</button> </a>" "<a style=\"text-decoration:none;\" href=\"relay_OFF\"><button id=\"switchLight2\" class=\"controllButtons\">Turn OFF</button> </a>" "</div>" "<body><h1>Smart Plug - Turned OFF</h1>" "</body></html>"; /*END OF HMTL CODE*/ void setup() { pinMode(LED_BUILTIN, OUTPUT); //LED pin as output for indication (управление светодиодом) pinMode(GPIO_2, OUTPUT); //GPIO pin as output for Relay control (управление реле) WiFi.mode(WIFI_AP); //Set ESP in AP mode (устанавливаем модуль ESP в режим точки доступа) WiFi.softAPConfig(apIP, apIP, IPAddress(255, 255, 255, 0)); WiFi.softAP("ESP_Smart_Plug"); // Name your AP network (имя нашей точки доступа) dnsServer.start(DNS_PORT, "*", apIP); webServer.onNotFound([]() { webServer.sendHeader("Location", String("http://www.circuitdigest-automation.com/home.html"), true); //Open Home screen by default webServer.send ( 302, "text/plain", ""); }); webServer.on("/home.html", []() { webServer.send(200, "text/html", Home_Screen); }); //ON_Screen webServer.on("/relay_ON", [](){ //If turn on Button is pressed (если нажата кнопка включения) digitalWrite(LED_BUILTIN, LOW); //Turn off LED (выключаем светодиод) digitalWrite(GPIO_2, HIGH); //Turn off Relay (выключаем реле) webServer.send(200, "text/html", ON_Screen); //Display this screen (отображаем экран) }); //OFF_Screen webServer.on("/relay_OFF", [](){ //If turn off Button is pressed digitalWrite(LED_BUILTIN, HIGH); //Turn on LED digitalWrite(GPIO_2, LOW); //Turn on Relay webServer.send(200, "text/html", OFF_Screen); //Display this screen }); webServer.begin(); } void loop() { dnsServer.processNextRequest(); webServer.handleClient(); } |






Пришлось несколько изменить скетч в двух местах, так как блок реле с Али экспресс включаются низким уровнем на входе.
void setup() {
pinMode(LED_BUILTIN, OUTPUT); //LED pin as output for indication
pinMode(GPIO_2, OUTPUT); //GPIO pin as output for Relay control
digitalWrite(GPIO_2, HIGH); // исходное состояние Relay при включении добавил
//ON_Screen
webServer.on("/relay_ON", [](){ //If turn on Button is pressed
digitalWrite(LED_BUILTIN, LOW); //Turn off LED
digitalWrite(GPIO_2, LOW); // включить Relay изменил выход на плате D4
webServer.send(200, "text/html", ON_Screen); //Display this screen
});
//OFF_Screen
webServer.on("/relay_OFF", [](){ //If turn off Button is pressed
digitalWrite(LED_BUILTIN, HIGH); //Turn on LED
digitalWrite(GPIO_2, HIGH); //выключить реле Relay
webServer.send(200, "text/html", OFF_Screen); //Display this screen
});
Хорошо, спасибо вам за конструктивный комментарий к этому проекту
Добрый день, понравился данный скетч, тем что работает без наличия интернета, подключаешься телефоном по WiFi к модулю дальность действия 30 метров и управляешь любой нагрузкой, в моем случае это насос садовый. Дальность 30 метров вполне устраивает. Пришлось помучится при заливке скетча в модуль, при компиляции, ругался не найдена библиотека
#include "./DNSServer.h"
#include
причина была в том что на компьютере были две библиотеки #include , старая и новая, естественно за основу бралась новая, но в этой папке не было двух последних библиотек
#include "./DNSServer.h"
#include
пришлось их скопировать и вставить в другую папку, только после этого заработало.
Несколько библиотек найдено для "ESP8266WiFi.h"
Используется: C:\Users\r.izhbulatov\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\3.1.2\libraries\ESP8266WiFi
Не используется: C:\Users\r.izhbulatov\Documents\Arduino\libraries\ESP8266-Smart-Plug-program-code
Используем библиотеку ESP8266WiFi версии 1.0 из папки: C:\Users\r.izhbulatov\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\3.1.2\libraries\ESP8266WiFi
Используем библиотеку ESP8266WebServer версии 1.0 из папки: C:\Users\r.izhbulatov\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\3.1.2\libraries\ESP8266WebServer
"C:\Users\r.izhbulatov\AppData\Local\Arduino15\packages\esp8266\tools\python3\3.7.2-post1/python3" -I "C:\Users\r.izhbulatov\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\3.1.2/tools/upload.py" --chip esp8266 --port "COM5" --baud "115200" "" --before default_reset --after hard_reset write_flash 0x0 "C:\Users\r.izhbulatov\AppData\Local\Temp\arduino\sketches\F24E9FDB4E008EDE6E0A48408DBA89D2/CaptivePortal.ino.bin"
esptool.py v3.0
Serial port COM5
Connecting....
Chip is ESP8266EX
Features: WiFi
Crystal is 26MHz
MAC: 24:d7:eb:cb:28:0b
Uploading stub...
Running stub...
Stub running...
Configuring flash size...
Auto-detected Flash size: 4MB
Flash params set to 0x0340
Compressed 307392 bytes to 222776...
Writing at 0x00000000... (7 %)
Writing at 0x00004000... (14 %)
Writing at 0x00008000... (21 %)
Writing at 0x0000c000... (28 %)
Writing at 0x00010000... (35 %)
Writing at 0x00014000... (42 %)
Writing at 0x00018000... (50 %)
Writing at 0x0001c000... (57 %)
Writing at 0x00020000... (64 %)
Writing at 0x00024000... (71 %)
Writing at 0x00028000... (78 %)
Writing at 0x0002c000... (85 %)
Writing at 0x00030000... (92 %)
Writing at 0x00034000... (100 %)
Wrote 307392 bytes (222776 compressed) at 0x00000000 in 19.7 seconds (effective 124.7 kbit/s)...
Hash of data verified.
Leaving...
Hard resetting via RTS pin...
Мы рады что у вас все таки получилось
Приветствую всех!Программа хорошая.вопрос как все таки добавить кнопок в коде программы,вопрос к Админу
Добрый вечер. Используйте в качестве образца уже имеющиеся в программе коды для создания кнопок, например,
style=\"text-decoration:none;\" href=\"relay_ON\" rel="nofollow ugc">и т.д. Поменяйте название и идентификатор и кнопка будет готова. Я просто не знаю в какой из представленных экранов (их 3 на формируемой веб-странице) вы хотите добавить новые кнопки, а от этого будет зависеть код.Добрый день!!!да хотелось бы расширить функционал данного кода.Попробовал вставить по вашему совету,получилось.Но один момент меня расстраивает,вместо текста TURN ON пишу например Устройство Вкл.Так это код не воспринимает кирилицу и выдает каие то иероглифы
И еще вопрос сколько на Generic ESP8266 moduls(d1 mini pro) подключить реле?А в одной статье пишут что лучше не использовать контакты GPIO6-GPIO11 якобы они задействованы с памятью платы
К сожалению, по данному вопросу не могу подсказать ничего конкретного, не занимался его изучением
В общем решил проблему с русским языком (правильным выводом на экран), нужно перед + style_detials + вставить код как показано на этом рисунке - https://disk.yandex.ru/i/wgDZjnRNfCK0Eg, и всё проблема ушла. Может кому пригодится данное решение
Админ,почему не вставляется код,который решил проблему с правильным отображением с Русского языка
Дмитрий, некоторые коды не вставляются в комментарии из-за настроек безопасности, спамеры не дремлют к сожалению. Если не сложно, сделайте скрин кода или загрузите текстовый файл с кодом куда нибудь типа яндекс.диска и здесь ссылку приведите на его скачивание. А я тогда вставлю ваш код
Вот ссылка на скриншот где вставил тэг https://disk.yandex.ru/i/wgDZjnRNfCK0Eg теперь после этого кирилица отображается правильно
От админа: к сожалению, мне ваш код также не удалось добавить в комментарий, но вместо этого я добавил ваше решение в текст самой статьи
Отличная подробная статья. Я только начинаю изучать данный вопрос. хочу заменить все выключатели в квартире. Конечно, все давно продается, но хочу сам освоить.
На каждый выключатель надо свой адрес ip прописать? Какие параметры нужно заменить в шапке программы или оставить как есть?
Здесь ip адрес сервера используется, с веб-страницы которого вы осуществляете управление, а не адрес реле, с помощью которого вы включаете/выключаете розетку, поэтому новых ip адресов вам не понадобится. Нужно просто на веб-страницу, с которой осуществляется управление, добавить больше кнопок. Ну и если управляемых розеток у вас будет много (больше 2) и управлять ими всеми вы будете с помощью одного модуля ESP8266, то тогда вам контактов общего назначения модуля ESP8266-01, использованного в данной статье, не хватит для этого и нужно будет использовать модификацию данного модуля с большим числом контактов, например NodeMCU ESP8266.
Если же у вас для каждой розетки будет свой отдельный модуль ESP8266, то тогда для каждого модуля нужен будет свой ip адрес
Нужно бы параллельно реле поставить диод, либо транзистор может выйти из строя.
Хорошо, спасибо за совет
Можно ли узнать, писал ли кто-то по этой работе курсовой проект.
Есть ли какие либо шаблоны. И могли бы вы дать свои данные, чтобы узнавать информацию
Вряд ли по ней кто либо писал курсовой проект поскольку статья просто переведена с иностранного сайта. Зачем вам мои данные? Всю новую информацию, которая у меня появляется, я сразу же публикую здесь, на сайте
Есть ли документ с обвязками микроконтроллера, схема электрическая принципиальная, подключения элементов? в программе Altium Designer
От админа: нет, к сожалению у меня такого нет
А почему не работает сайт данной работы ?
circuitdigest-automation.com
От админа: первоисточник данной статьи располагается по адресу
https://circuitdigest.com/microcontroller-projects/diy-smart-plug-using-esp8266